Live-Streaming App
MinaLive was envisioned as an app made for the China live-streaming market, developed by Hello Pal Asia Ltd. It combines live-streaming and social media features, allowing users to connect and share experiences in real-time.

Project Brief
How it started
The company provided a clear project brief for MinaLive, aiming to cater specifically to the Chinese market by creating a more focused app than Hello Pal. MinaLive would not only allow users to stream live content but also enable community interaction through features like chat rooms and moments (similar to Facebook feeds).

My Role
My role in the project was solely focused on the design process and visuals for MinaLive. The company handled the research and other details, which were included in the project brief. My job was to turn those insights into an engaging and user-friendly design, and then hand off the deliverables to the developers.
My Role
UI/UX Design
Illustration
Team
Product Manager
Developer
Industry
Social Media
Live-Streaming
Year
2024
Company
Hello Pal Asia Ltd.
Research
Problems And Challenges
The company identified several key challenges based on feedback from Hello Pal Chinese users:
Too Crowded
Users felt the existing Hello Pal app was too crowded and lacked enough Mandarin-speaking users.
Western Design
Chinese users found the Hello Pal UI is too western in style and design.
Hard To Communicate
Users often struggled to engage with foreigners because of the language barrier.
Catered To Foreign Users
Many Hello Pal app features were found to only cater to foreign users, leaving locals feeling overlooked.
Privacy Concerns
Users felt that there should be more privacy and moderation features available.
Comprehensive Research Insights
Based on our research into the challenges faced by users, we identified key insights into what the app will address.
China-Centric Focus
Users desired a platform tailored specifically for the Chinese live-streaming market.
Enhanced Privacy
Strong demand for improved privacy and content moderation features to protect user safety.
Youthful Design
A user-friendly interface aimed at younger audiences for easy navigation and engagement.
Interactive Features
Need for engaging tools that promote live interaction and viewer participation.
Community Engagement
Emphasis on community-building features to foster loyalty and encourage user retention.
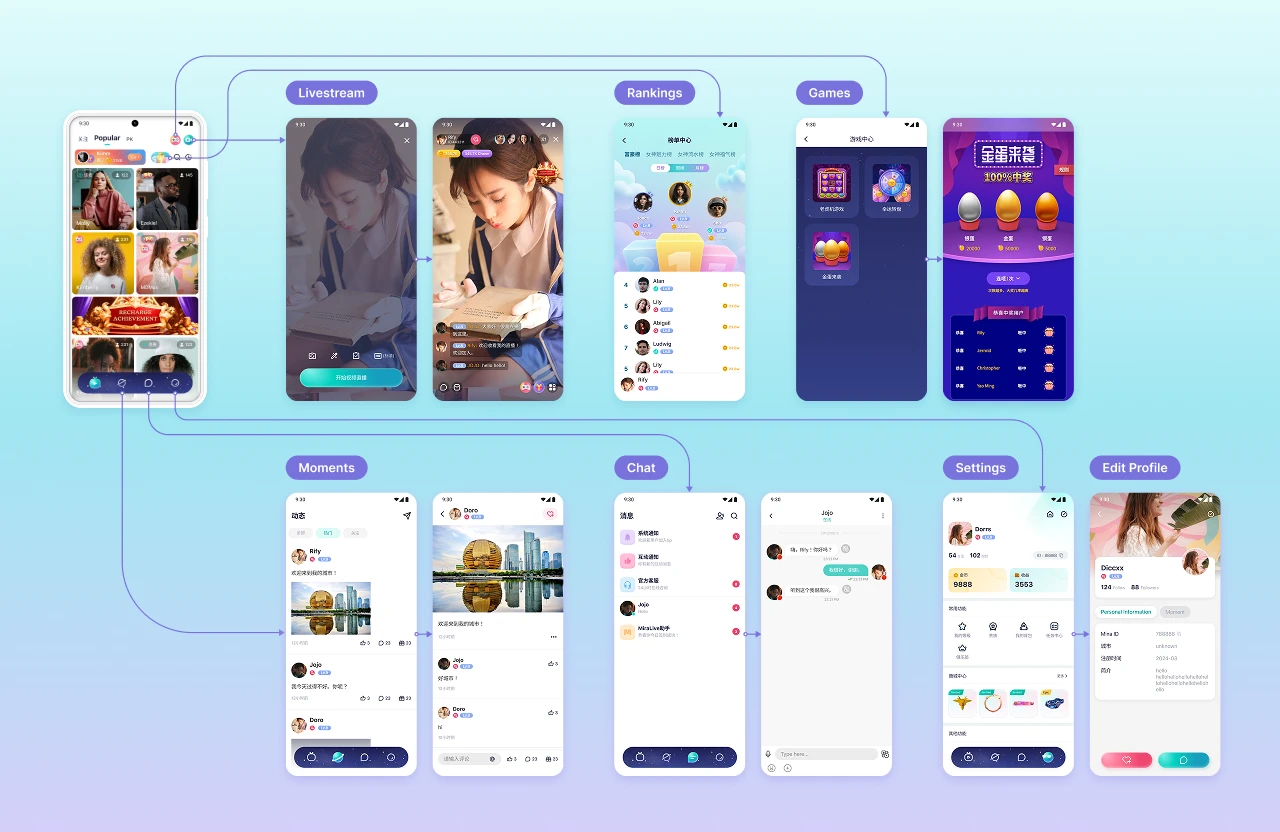
Design Process
With the brief and research in hand, I focused on translating insights into design.
Creating wireframes
Building a color palette and theme
Making graphics, icons and illustrations
Hi-fi mockups (All details included)
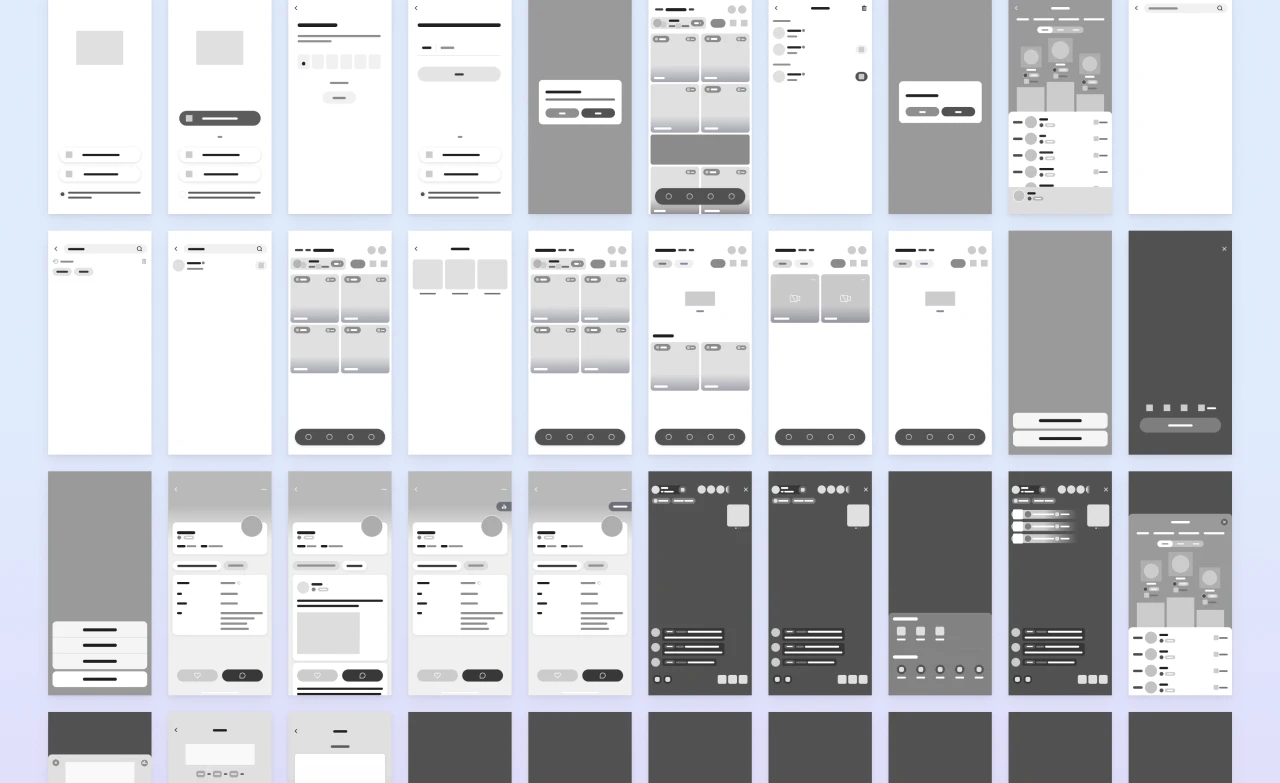
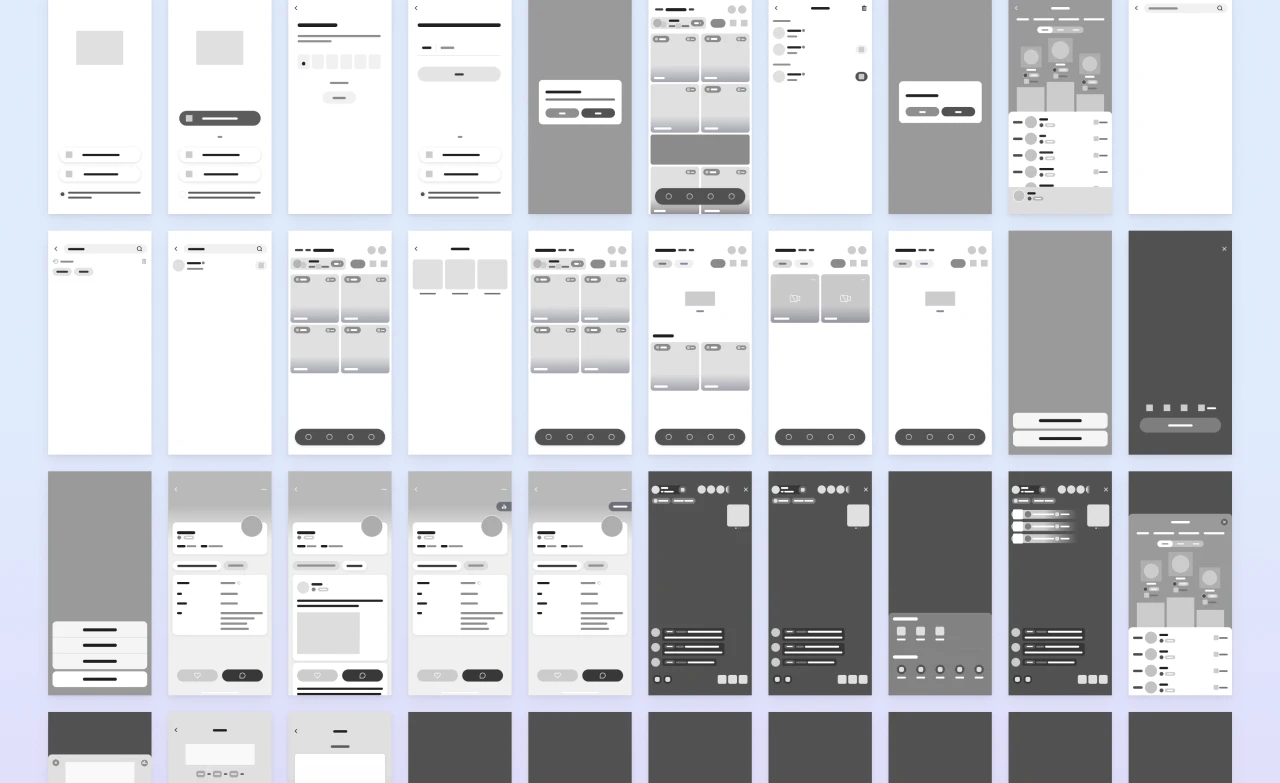
Wireframes
First, I began developing wireframes to create the basic structure of each app screen, focusing on user engagement and intuitive navigation.

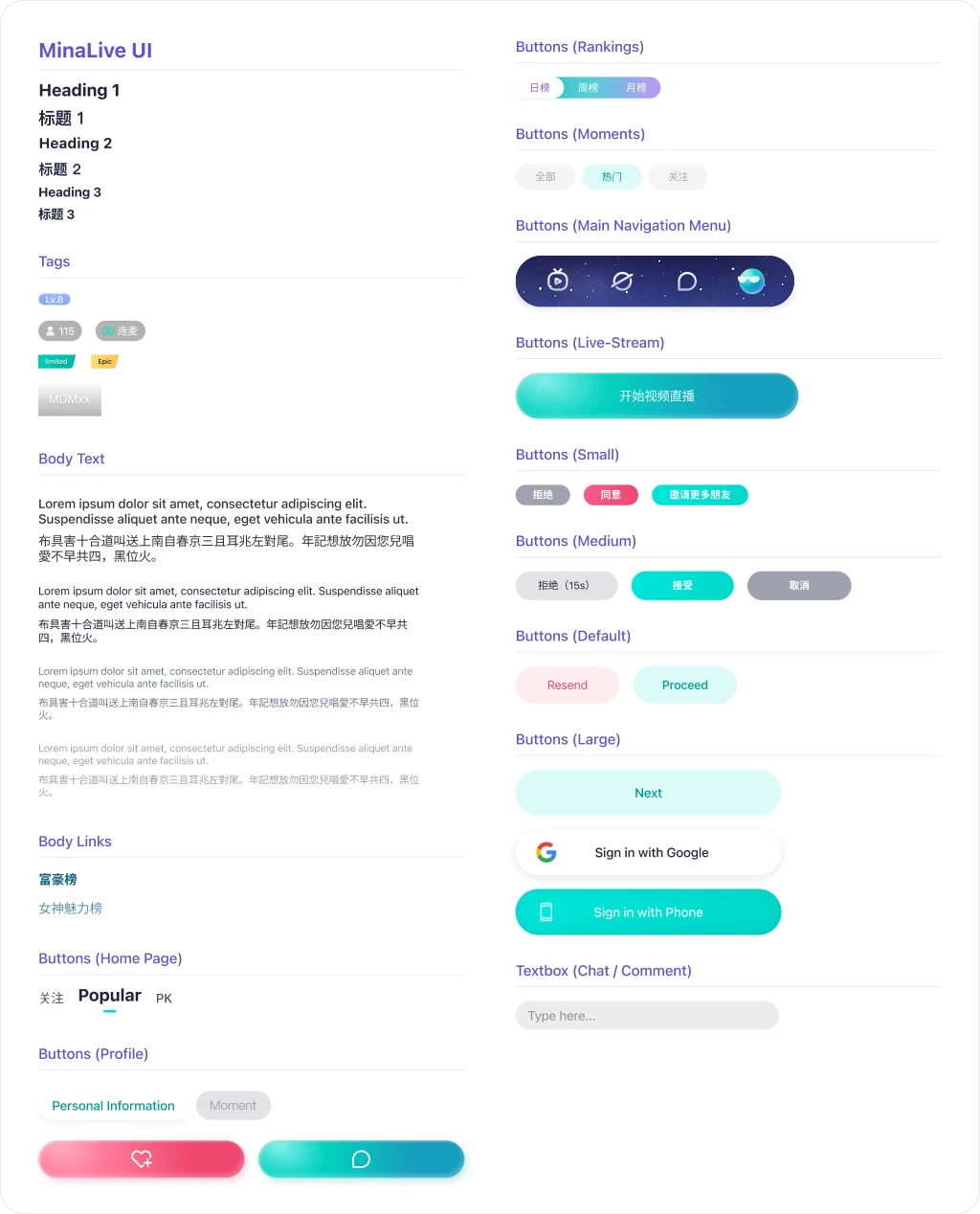
Colors
After all stakeholders approved the wireframes, I began building a color palette and theme based on Teal, which was suggested by our product manager. I used these colors consistently throughout the app for text, headings, backgrounds, graphics, hyperlinks, and buttons.

Fonts
SF Pro Text
Utilized for English headings, titles, body text, labels, descriptions and other content.

PingFang SC
Utilized for Simplified Chinese headings, titles, body text, labels, descriptions and other content.


Graphics
With the color palette and theme in mind, I started replacing placeholders in the wireframes with the appropriate graphics, icons, and illustrations.

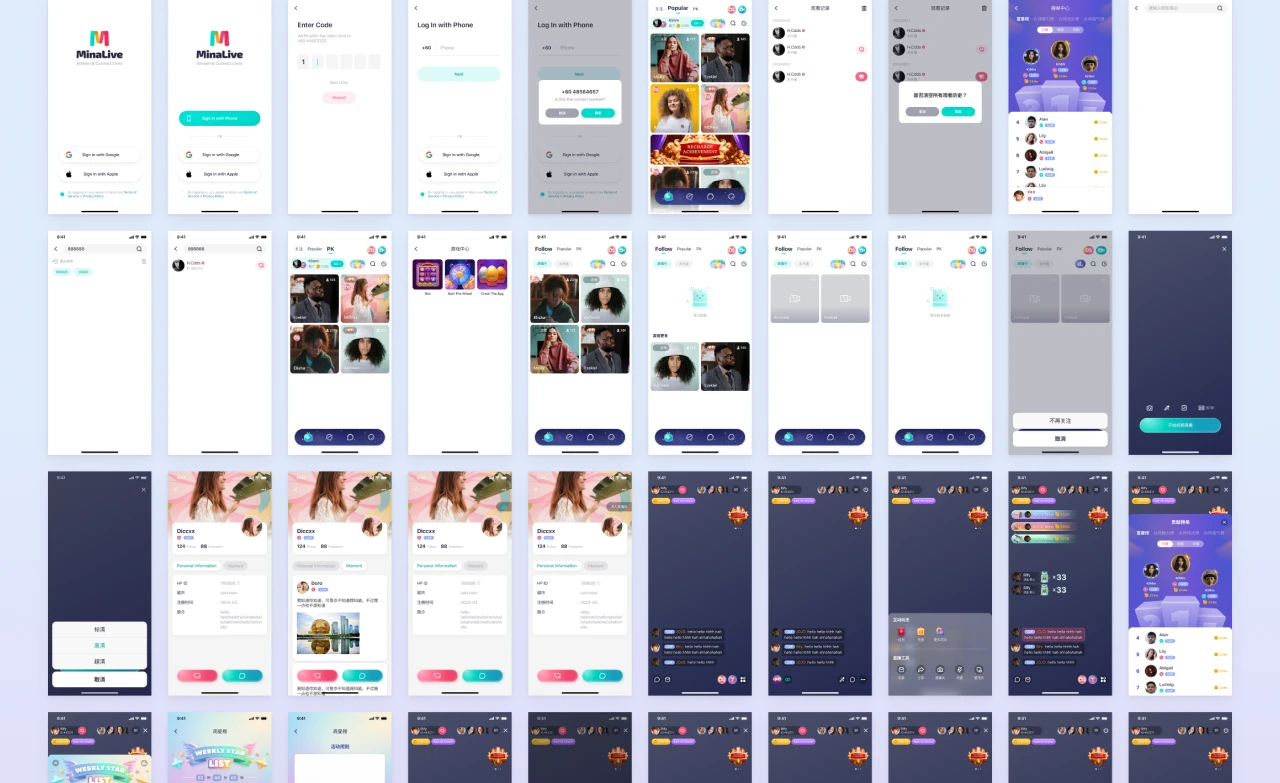
Prototypes
After some trial and error, I created detailed prototypes for each screen to test navigation and functionality, building on the wireframes.

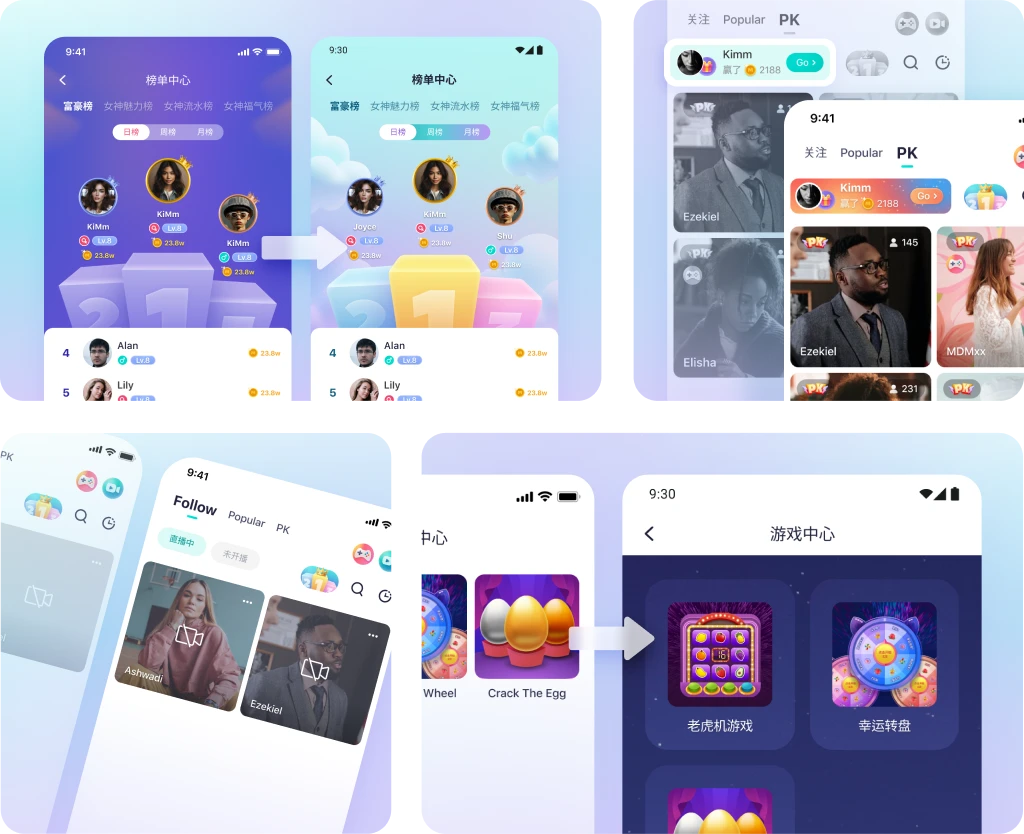
Feedback and Iteration
After completing the UI designs, I shared the prototypes with stakeholders to gather their feedback on usability. The overall response was positive, but they requested some changes to other app screens.
I made several design iterations based on the team's feedback and added additional app screens to clarify how certain processes work for the developers.
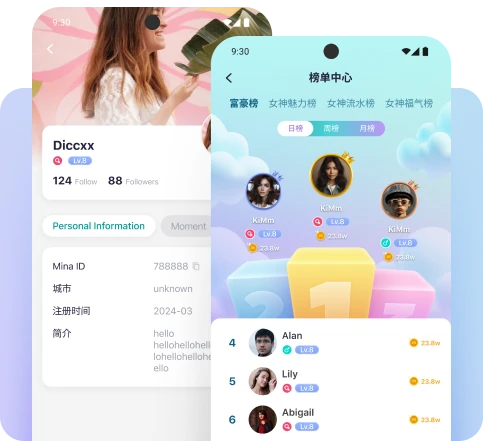
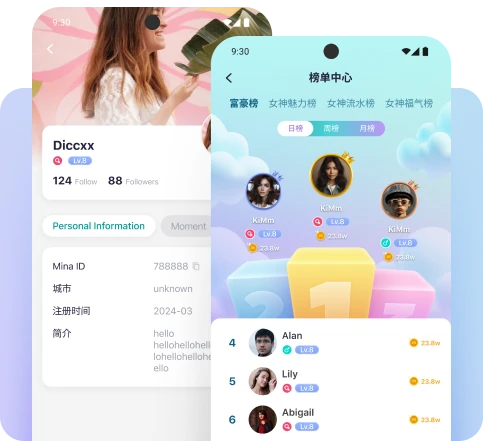
Ranking Screen: Stakeholders find the design dull. It needs to be more fun and energetic similar to “Weekly Star List” screen.
Games Screen: Stakeholders find this page too plain. I updated it by using a colored background and put the content into “card” containers.
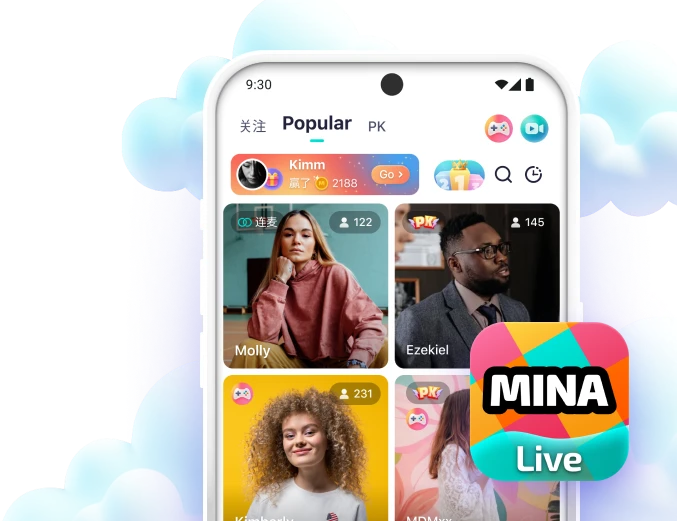
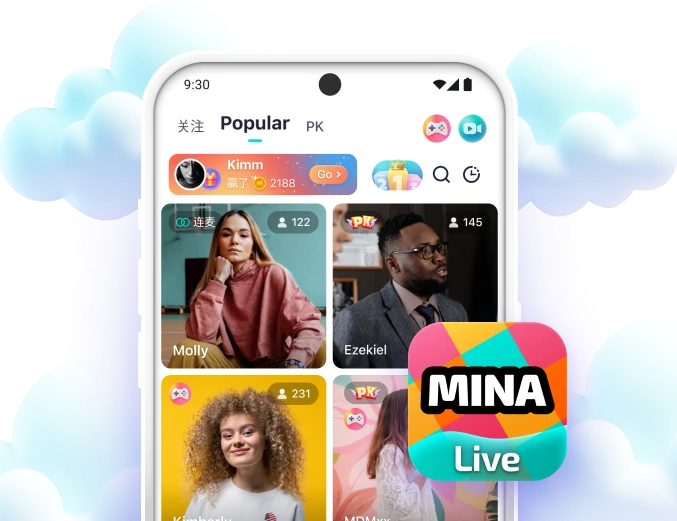
Home Screen:
Some buttons and components needs to be more colorful and eye-catching.
When a user has no video, show “video not available” icon but keep user’s background image.


Key Learnings

Throughout the design phase, we recognized critical insights, such as:
User testing with existing Hello Pal app users showed that the youthful design keeps users interested and engaged.
Strong privacy controls helped us build trust within the community.
By building on the Hello Pal app as a foundation, we applied valuable lessons to the MinaLive app.


Conclusion

Unfortunately, the company closed down before MinaLive could move into development. While the app never launched, the insights gained and designs created highlighted the importance of community, engagement, and strong privacy controls. These learnings will inform future projects.