Project Brief
How it started
In late 2024, the BrillBaby website exhibited signs of aging, characterized by sluggish performance and outdated design. Consequently, our company opted to revamp the website, bringing it up to contemporary standards.
My Role
With a tight two-week deadline, we decided to keep the existing content from the old website because of time and resource limits. I was in charge of figuring out the structure, design, and layout for the new website as we moved it to WordPress.

My Role
Web Design
Front-End Development
Team
CEO and Advisor
Server Administrator
Industry
Education
Year
2024
Company
BrillKids Int’l Ltd.
Research
The website hadn’t been updated since 2009, which made it slow and complicated. Employees needed coding skills to make content updates, and many visitors struggled with slow speeds and poor mobile compatibility. To fix these issues, our company decided to modernize the site for better performance and a better user experience.
Employee Interviews
Employees were frustrated because they couldn’t edit content without coding knowledge (HTML, CSS, PHP). This reliance on developers caused delays and interrupted their workflow.
Our senior executive saw the issues with the old website and backed its modernization. However, they stressed the need to finish the project within two weeks to save time. To make things easier, they asked us to keep the existing content while improving the site’s structure and suggested cutting features like logins and signups due to budget limits. The focus will be on creating a site that serves purely as an information hub.
User Feedback
Customer support data showed that users find the website slow and outdated. Many also mentioned it isn’t mobile-friendly, making navigation tough. This highlights the need for a user-friendly content management system, improved performance, and a modern design.
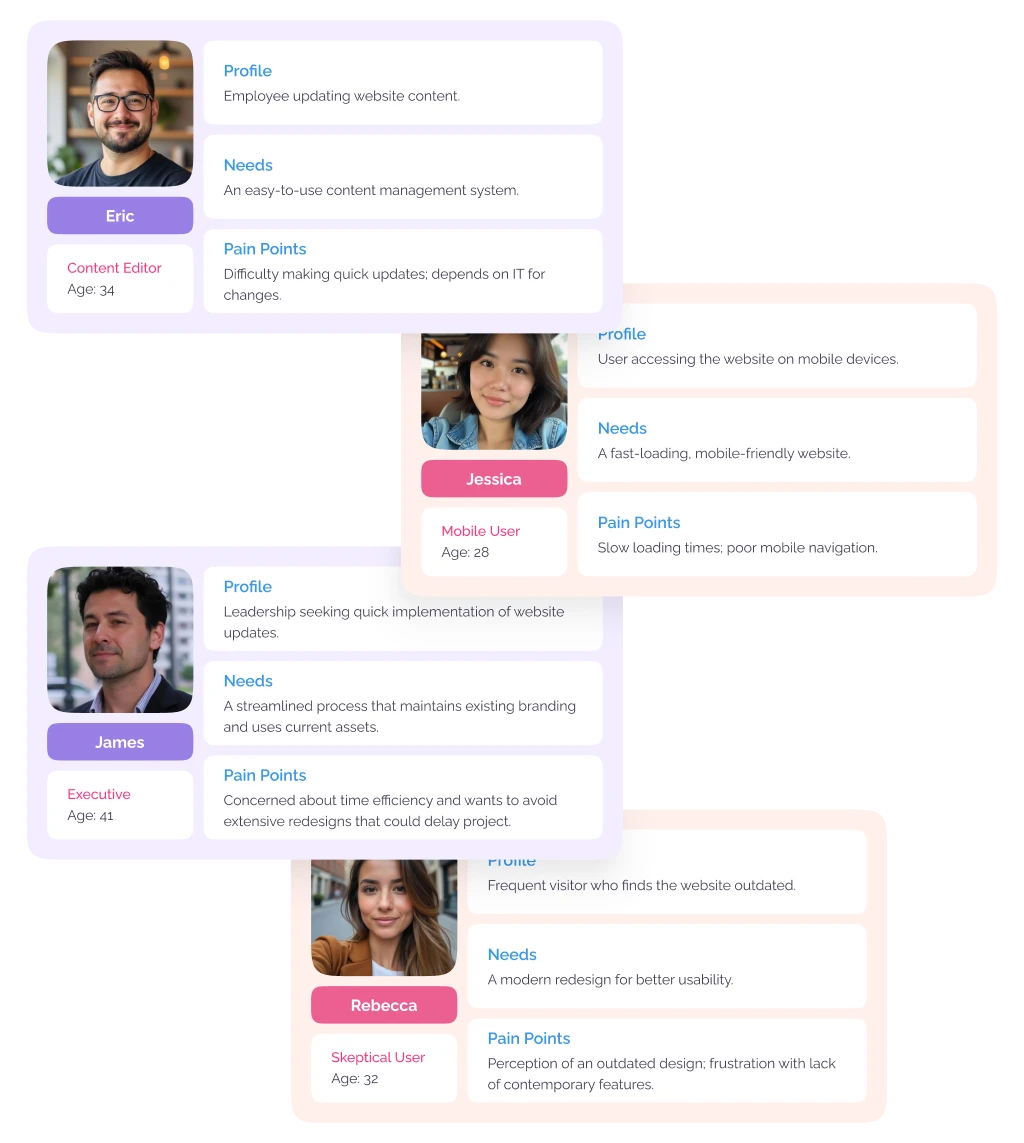
Personas
As a result of research conducted through employee interviews and user feedback, four key personas were developed:

Problems
Based on research and personas, key problems were identified to expedite the launch of the website.
Content Management Challenges
Editors find it hard to update the old system because it requires coding, leading to delays.
Performance Issues
Mobile users face slow loading times and navigation problems due to poor optimization.
Outdated Design
Users think the website is not user-friendly, which can drive them away.
Efficiency Concerns
Leadership wants quick changes while keeping the current branding, which could clash with the need for a full redesign.
Solutions
Based on research and personas, key problems were identified to expedite the launch of the website.

WordPress (Content Management System)
WordPress was chosen for its ease of updates without coding and its customizable options using CSS and Blocks.
Use Mobile Responsive Theme
A mobile-responsive WordPress theme will be used to speed up development and meet deadlines.
AI Image Enhancement
AI was used to update existing images where the original files were missing.
Performance Improvements
Additional plugins will enhance loading times through image compression, caching, and lazy loading.
Targeted Redesign
A modern design will be created that incorporates existing branding for a fresh look without delays.
Search Engine Optimization (SEO)
Optimizing the website for search engines to increase visibility and attract visitors.
Setup Temporary Server
A temporary server will keep the old website live and redirect the URL once the new site is complete.
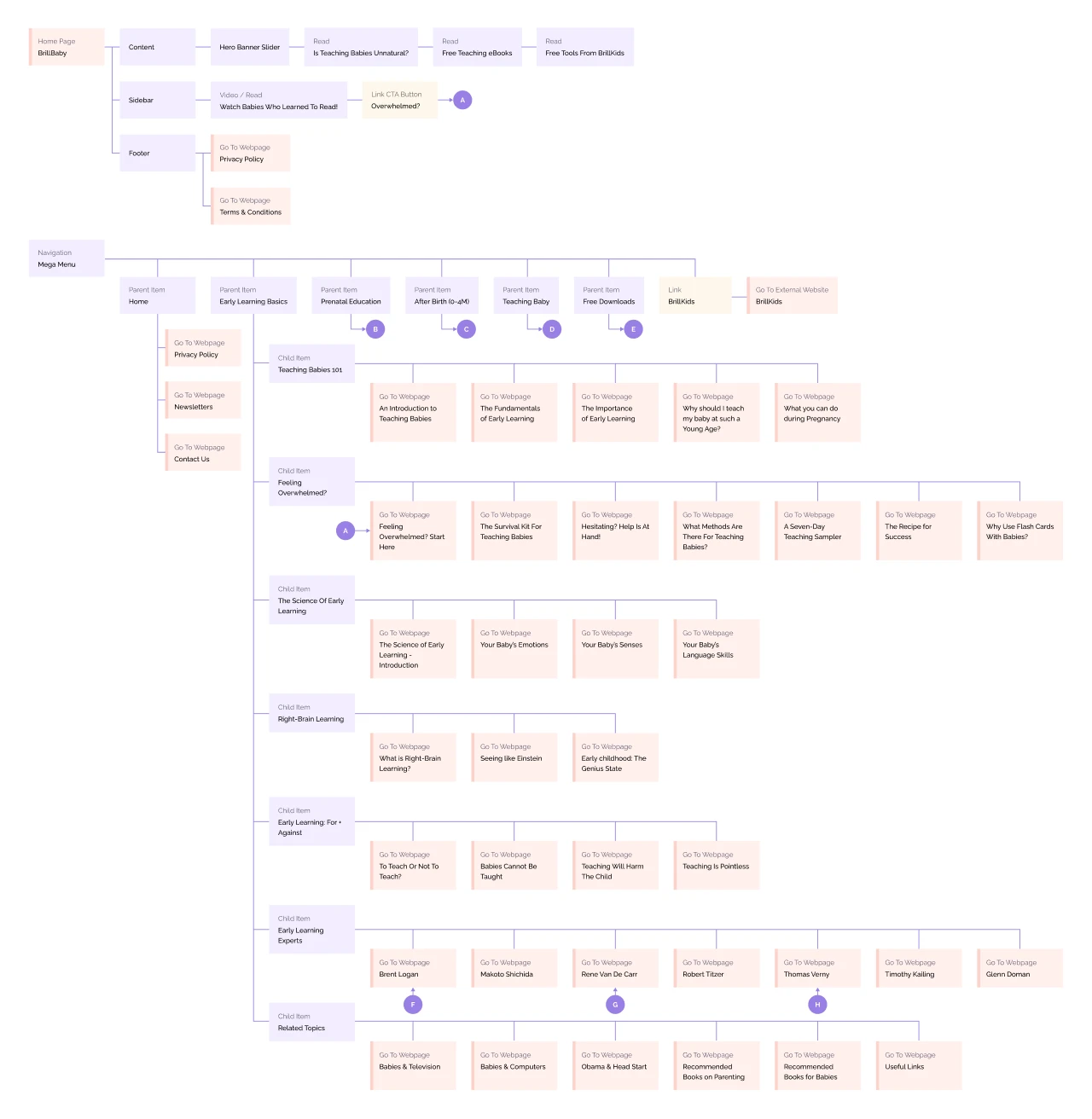
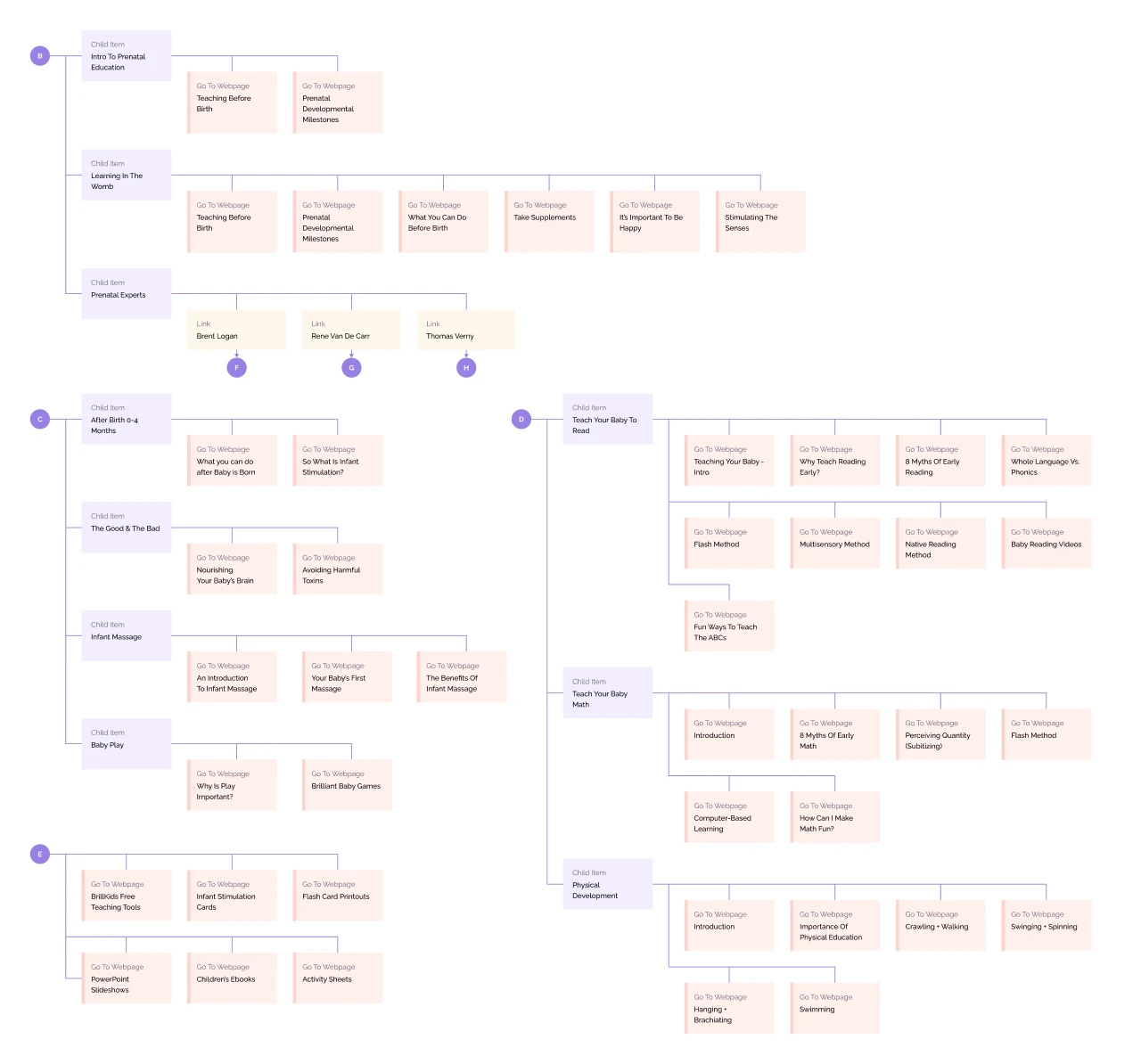
Site Map
Upon compiling essential data from the existing website, I formulated a preliminary structure outlining the intended flow of information.


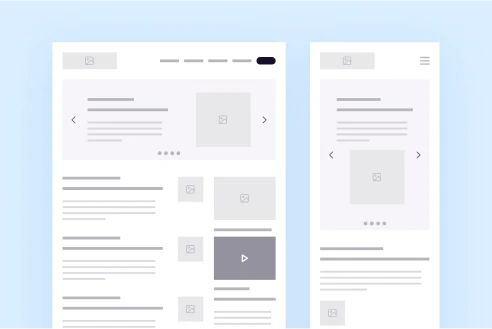
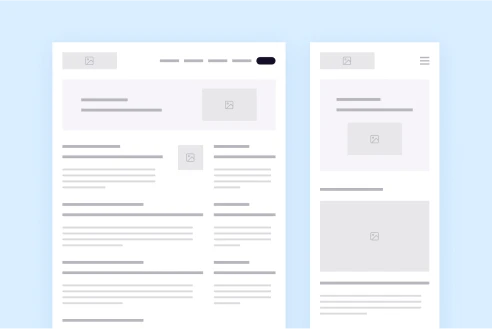
Wireframes
Using insights from the previous website, I've identified three essential wireframe types for this project, ensuring versatility across different content scenarios.
Home Page
Featuring a carousel (hero banner) with two columns for content and sidebar.

Default Page
Showcasing a title banner with two columns for content and sidebar.

Full Width Page
Designed with a single column for content.

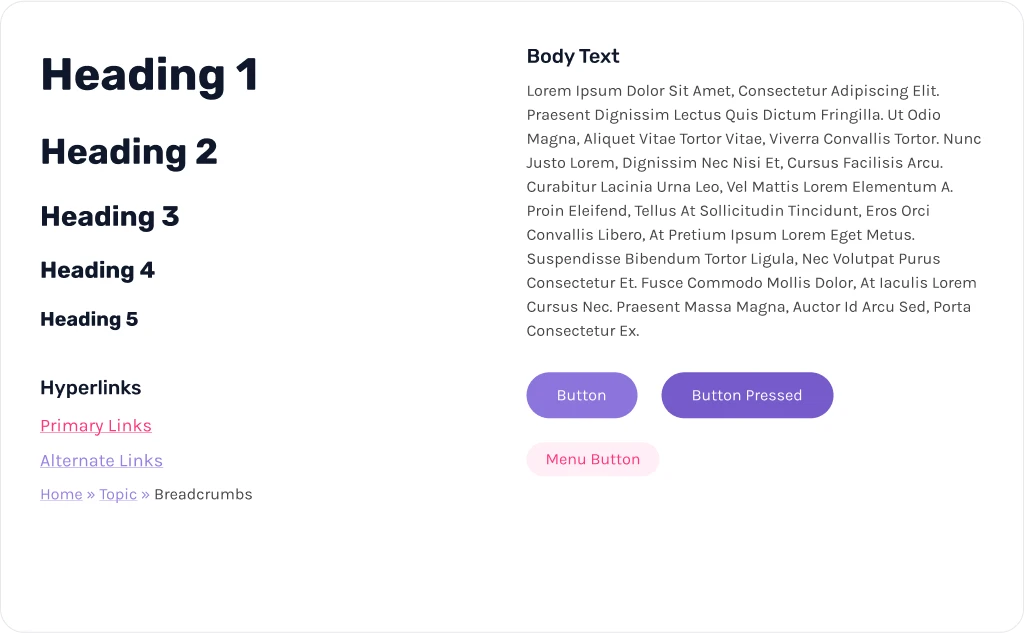
Design Process
Colors

Fonts
Rubik
Utilized for headings, titles, and similar elements.

Karla
Applied to body text, labels, descriptions, and other content.


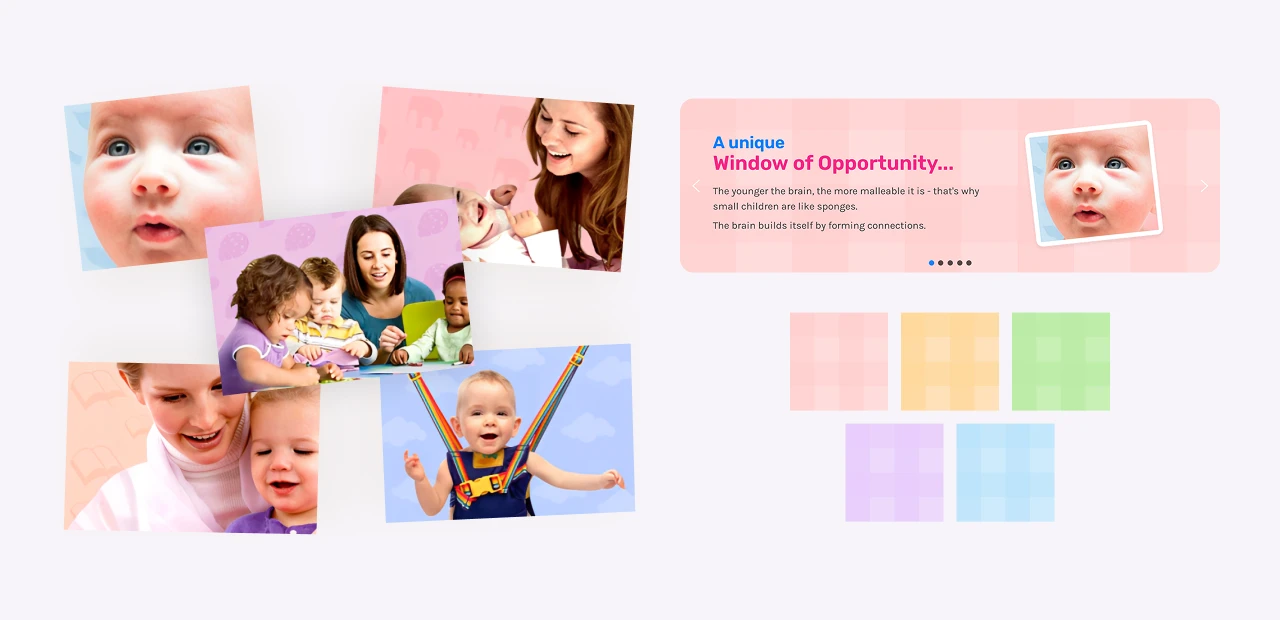
Images
Carousel (Hero Banner)
Every slide in the carousel features a distinct stock image and background, sourced from the previous website and enriched using Artificial Intelligence (AI).

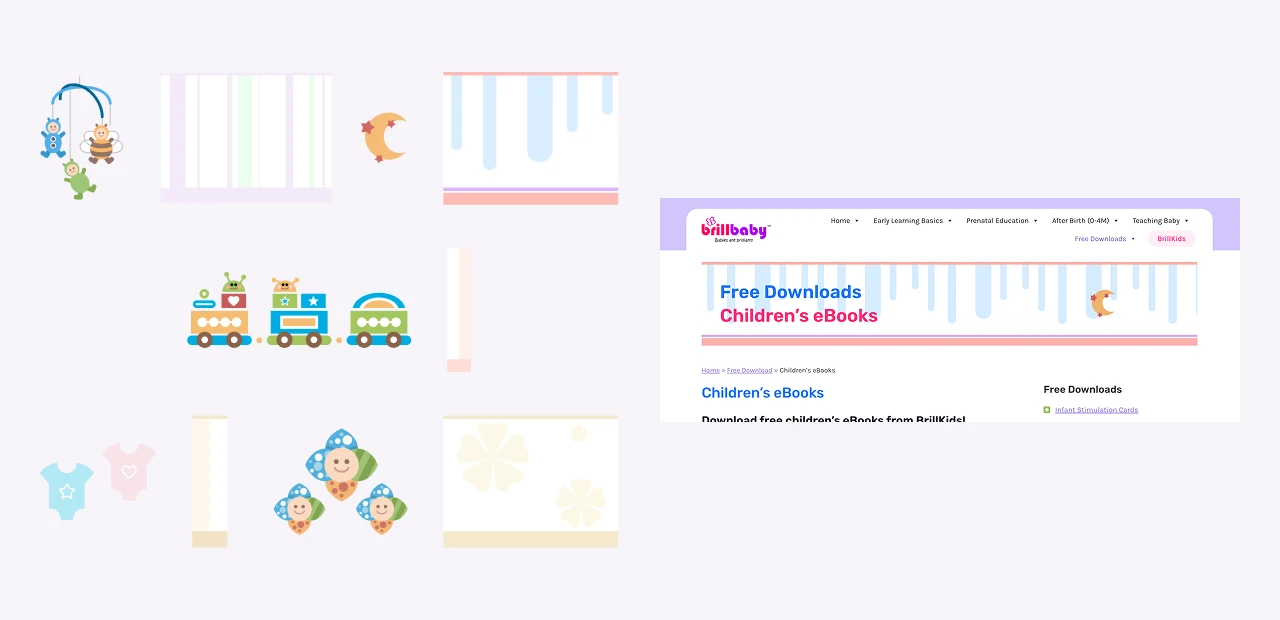
Title Banners
Each webpage needing a title banner will showcase a unique banner and graphic, tailored based on the topic or related articles.

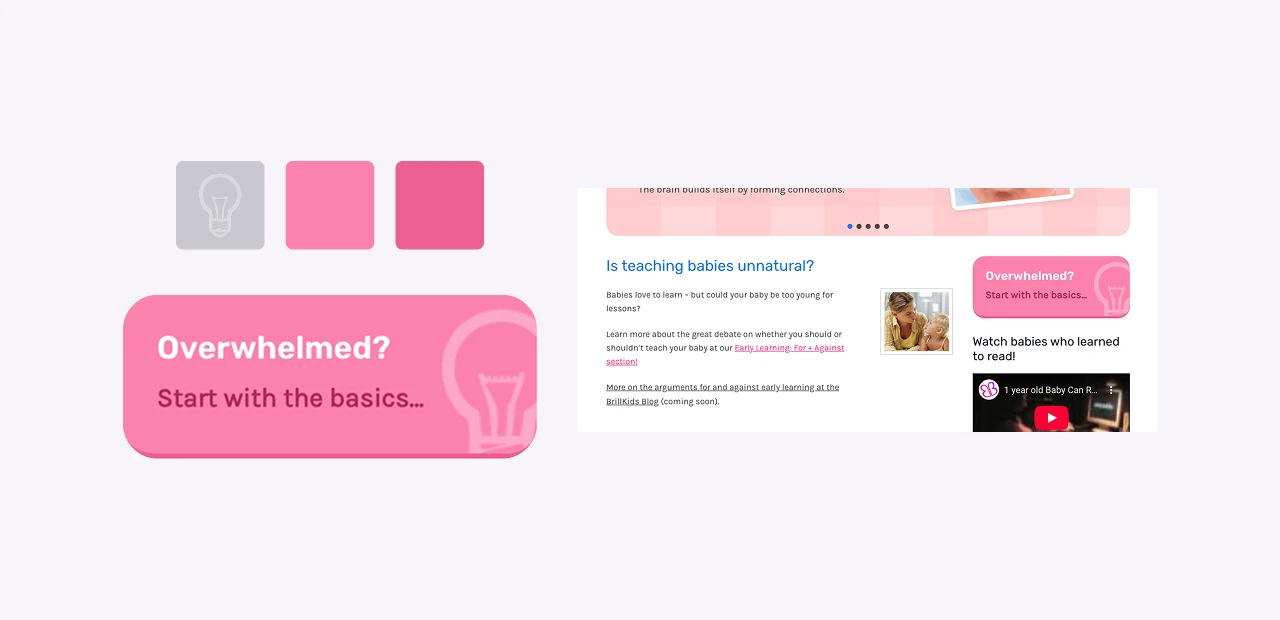
Call-To-Action (CTA) Button
As the website focuses on early childhood education, figuring out where to begin might feel overwhelming.
To help with this, I've placed a user-friendly Call-to-Action button on the sidebar of the home page, guiding you to explore the basics of early learning.

Other Content Images
These images have been extracted from the previous website and are consistently utilized across the current project to communicate the meaning of articles, improve visibility, or serve a specific purpose.

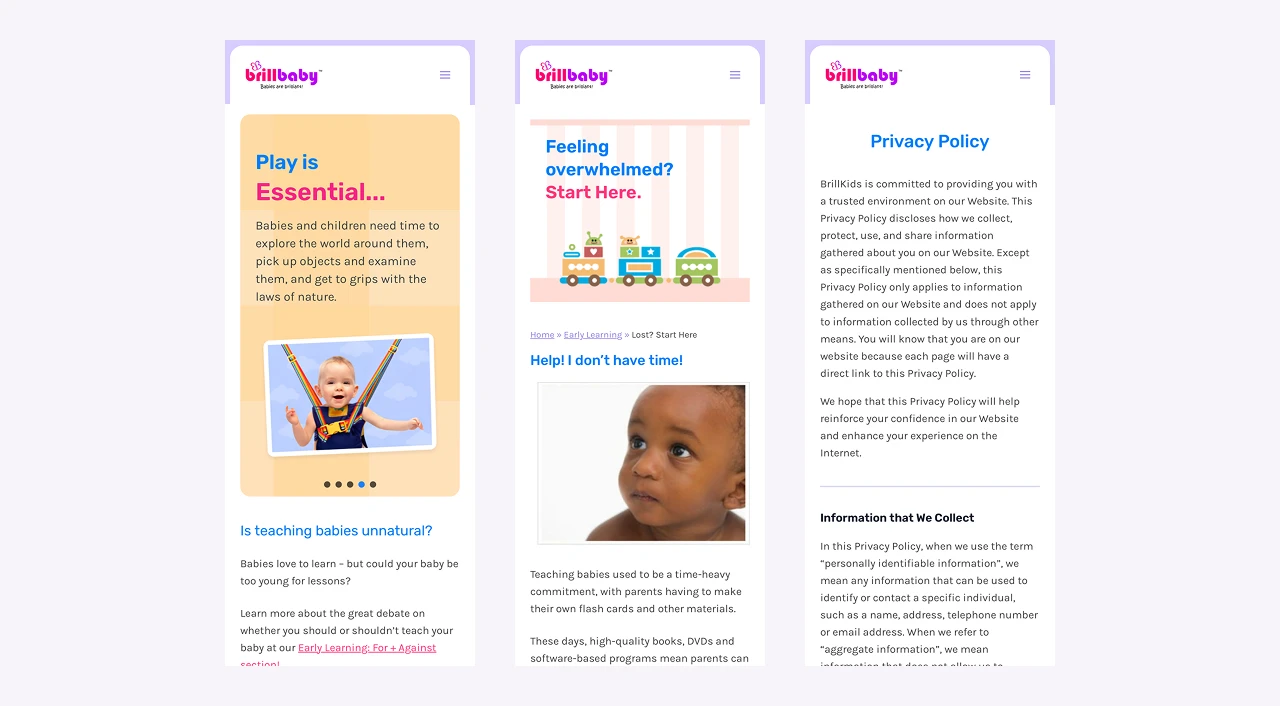
High-Fidelity Mockups
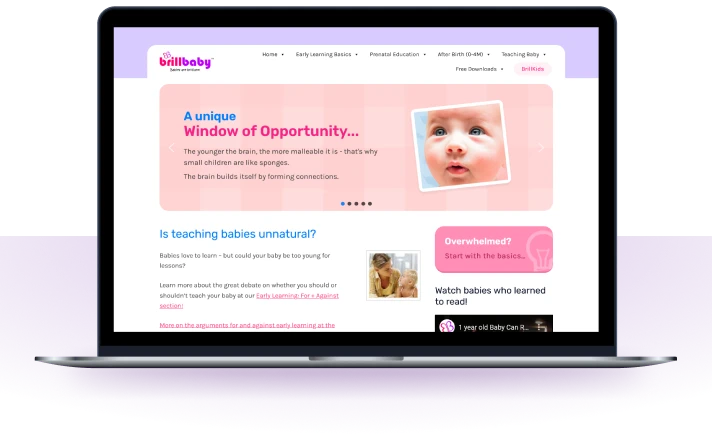
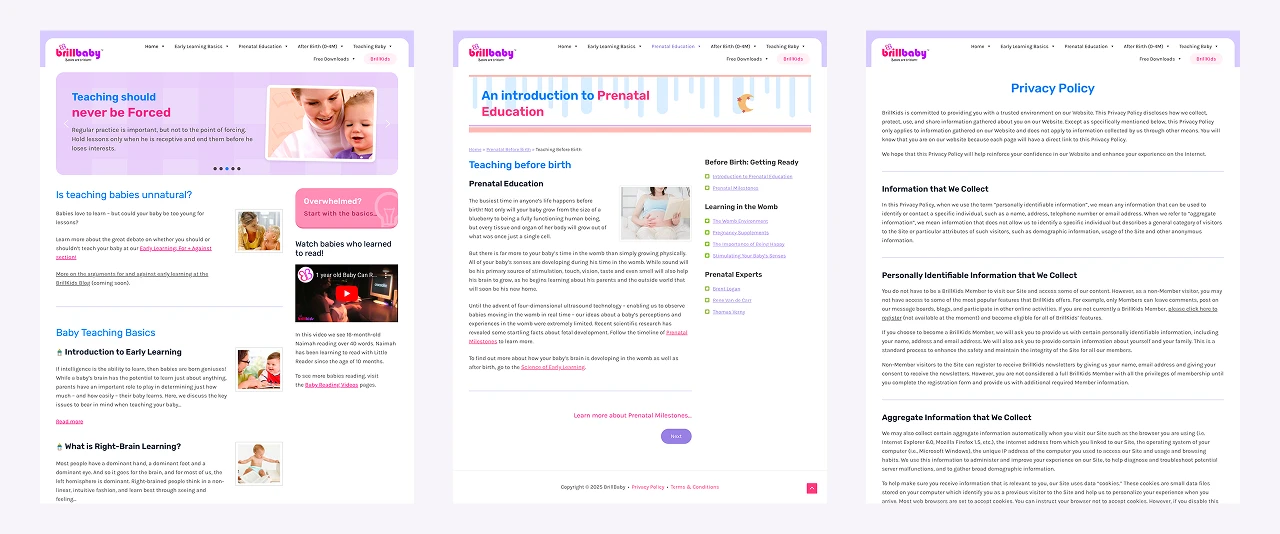
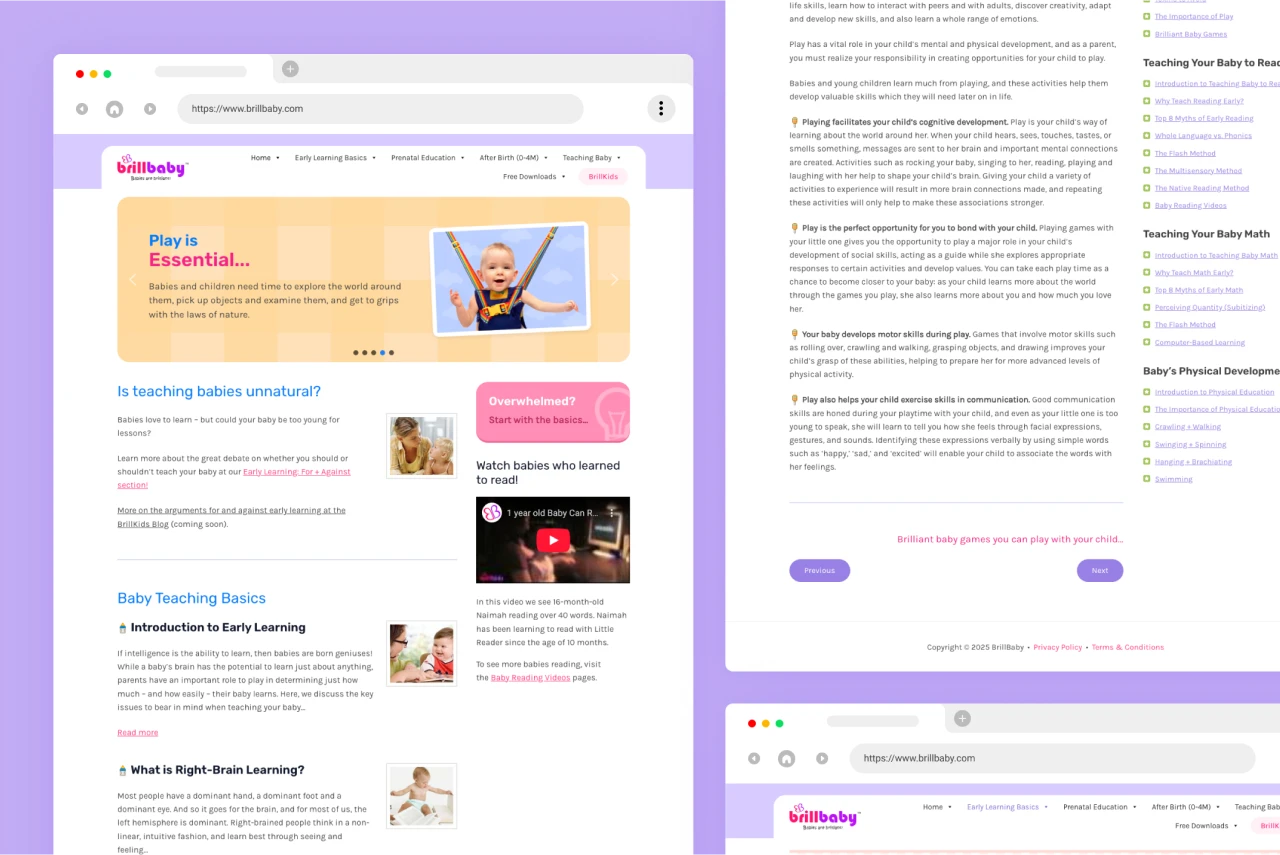
Desktop
Referring to the wireframes, I have designed mockups for the three primary layouts essential for the project. These templates will be consistently used across all pages within the project.

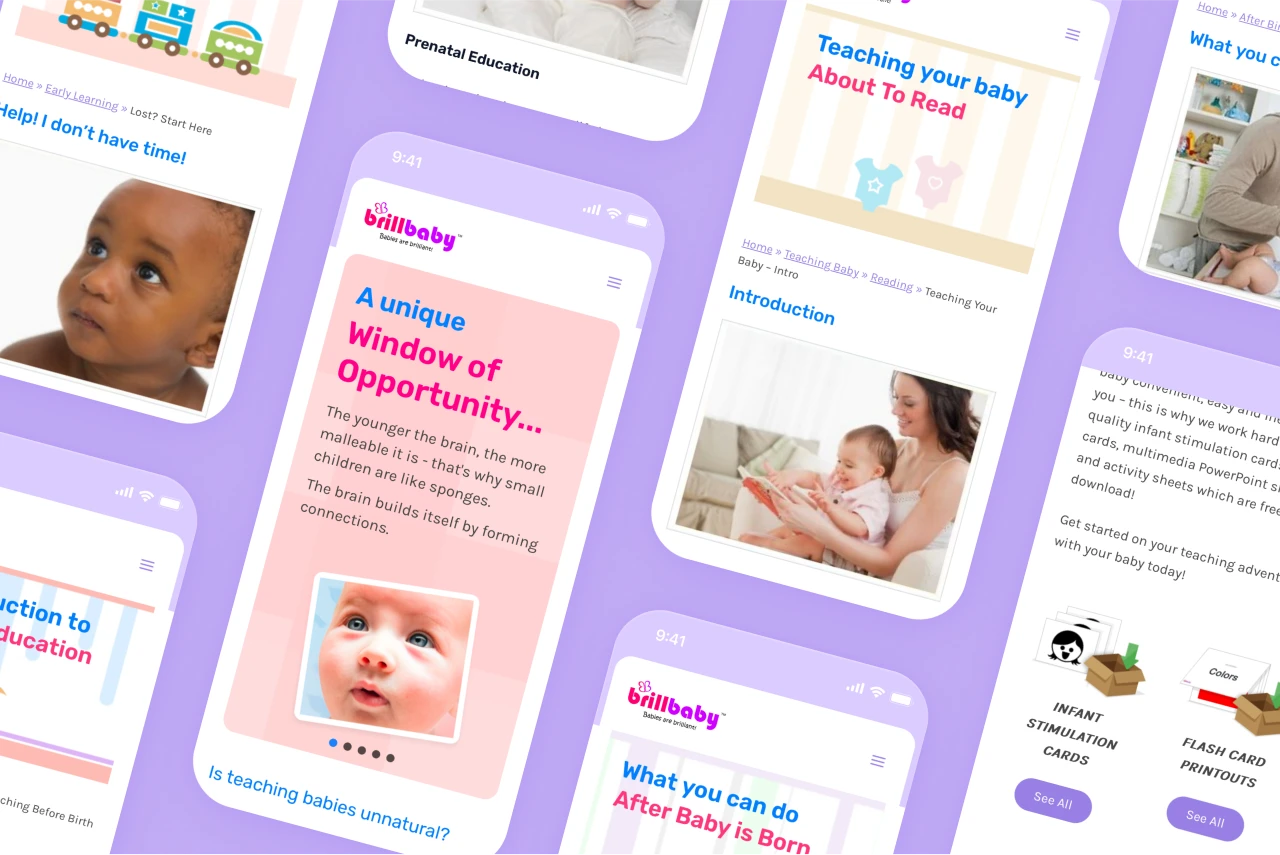
Mobile
Mockups for the mobile versions of these templates were also created to enhance accessibility on devices with smaller screens.

Development and Delivery
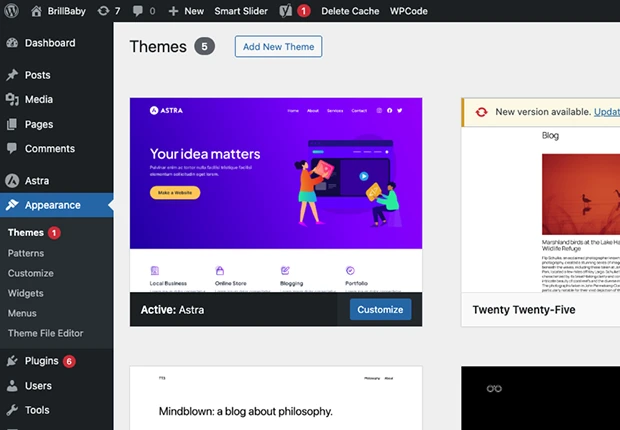
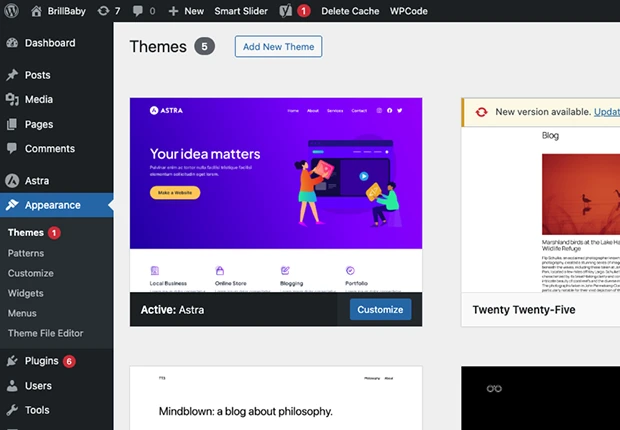
Wordpress
After setting up our temporary server with WordPress, the focus shifted to selecting a theme that aligned with our mockup layout.
Astra Theme
The Astra theme was selected for its suitability, although some style adjustments were required to align it with our design.
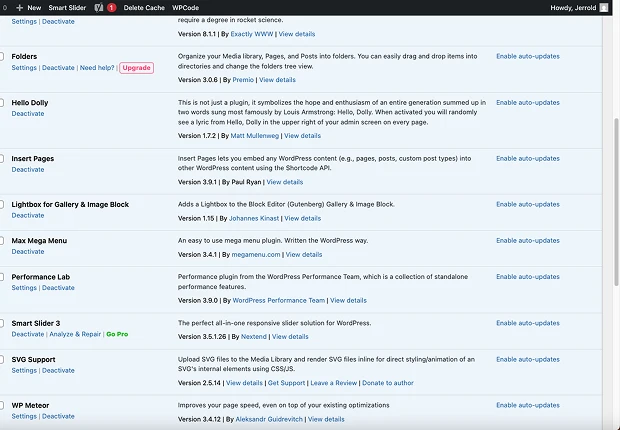
Plugins played a key role in filling the gaps within our design implementation by incorporating essential features that were originally missing.



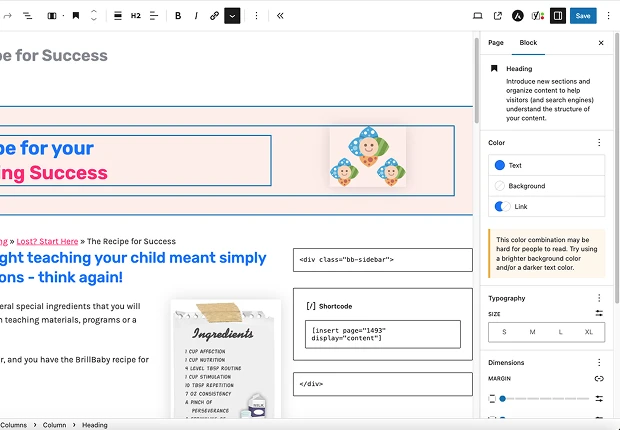
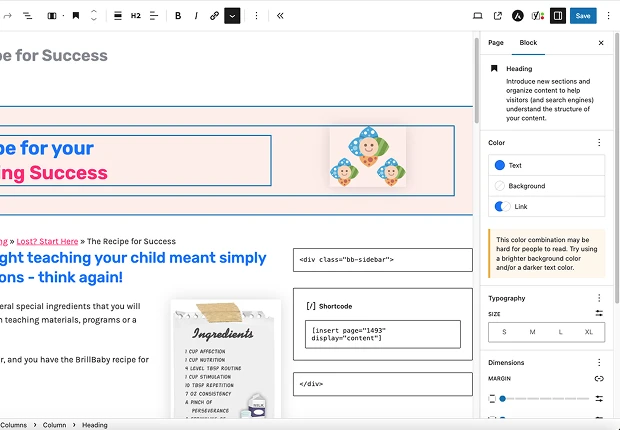
Blocks Builder
WordPress Blocks was used to construct the website layout efficiently, saving valuable time by providing all the necessary building blocks without the need for coding.
Shortcodes were applied for recurring elements such as sidebars or other areas across the website. For example, by creating the sidebar once as a separate page and using the Insert Pages plugin, I could easily insert it into any page as needed.

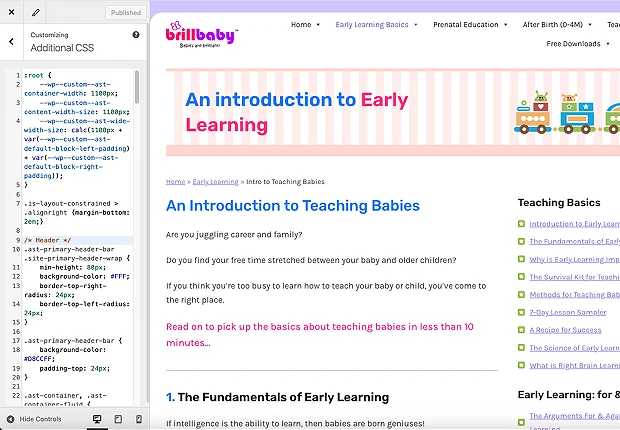
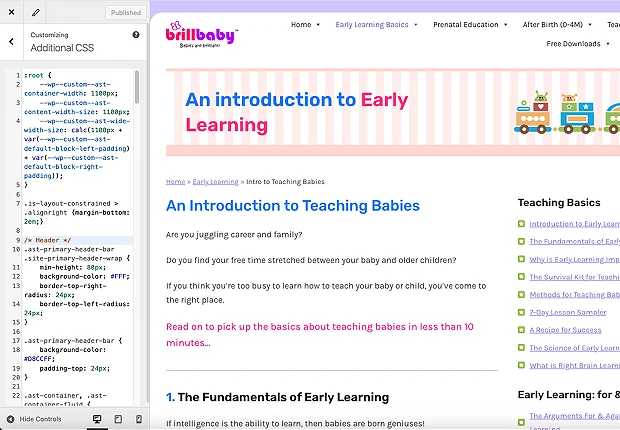
Custom CSS
Custom CSS was implemented to align BrillBaby's branding with the Astra theme.
The website width was adjusted, and additional CSS was applied for banners, links, lists, and other elements. Additional code was also required to accommodate multiple breakpoints for different screen sizes.



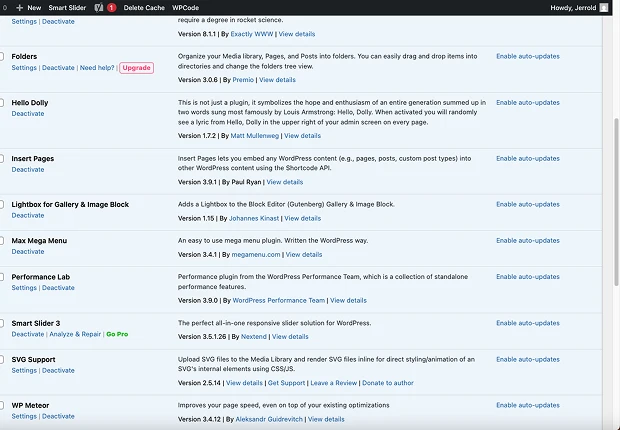
Plugins For SEO, Performance & Speed
Yoast SEO - Helps improve website visibility and search engine rankings by providing tools for on-page SEO optimization.
WP Super Cache - Improves website performance by generating static HTML files from dynamic content, reducing load times and server load.
WP Meteor - Optimize website performance by lazy-loading images and videos, improving load times and user experience.
EWWW Image Optimizer - Automatically compresses and optimizes images to improve website performance and reduce loading times.

Testing And Deployment
Once all the webpages were completed, I proceeded with testing to identify any bugs, errors, or necessary revisions.
Checked for bugs or errors on both desktop and mobile devices.
Verified the accuracy of images and noted any needed revisions.
Ensured all hyperlinks directed to the correct webpages.
Adjusted custom CSS for various sections of the website.
With only a day or two available for testing due to the impending deadline, I completed the review and submitted the website for approval. Once I received the green light, my team helped me launch the new site to replace the old one.


Conclusion
The transition to the new WordPress site has empowered our non-technical team at BrillBaby to manage content independently, eliminating the need for developer assistance. This change has also enhanced the experience for website visitors, particularly on mobile devices, where usability has significantly improved.
Key Improvements
Enhanced Performance: Significant improvements in website speed and functionality.
Mobile Responsiveness: Improved user experience across various devices, ensuring accessibility and usability.
Efficient Launch: Successfully completed within the deadline using the Astra theme and various plugins.
Future Considerations
Image Optimization: Aim to implement modern formats like WebP for faster loading.
Speed Enhancements: Explore additional methods to further improve website speed.
Content Refresh: Replace dated images with new ones for a more modern appearance.
JavaScript Performance: Investigate enhancements for better performance.