Communities
Hello Pal is a live streaming app that incorporates social media features to connect users globally. As of October 2020, the platform has more than 20,000 daily active streamers and viewers, with a total of 6.7 million registered users from over 100 countries.

Project Brief
How it started
In our meeting, the Product Manager shared plans for a new feature called "Communities" in the upcoming app update. This feature will help users with similar interests connect and share, making the app more engaging and fostering stronger connections.
Discontinuation of Hello Pal app
The Hello Pal app was discontinued in late November 2024, and the company has ceased operations, ending all services for users.

My Role
UI/UX Design
Web Design
Illustration
Front-End Development
Team
Product Manager
Developer
Industry
Social Media
Live-Streaming
Year
2023
Company
Hello Pal Asia Ltd.
My Role
As the in-house UI Designer at Hello Pal, I joined the project during the Design Process stage, following our team’s UX research and market analysis. My goal was to enhance the user interface and overall experience in line with the established findings and objectives.
Research and Analysis
To develop the “Communities” feature, our team conducted research by interviewing users to explore ideas.
In the market analysis, it was observed how similar platforms boost user engagement with community features. Key observations included:
Apps like Reddit thrive on user-generated content and interaction.
In China, platforms such as Douban and Zhihu offer similar features, allowing users to create groups and engage in discussions.
There’s potential for Hello Pal to enhance user experiences.
Personas
Based on the research done and market analysis, our team came up with three personas who are Hello Pal users.

Problems
Based on our user personas, we've identified key issues with the current Hello Pal app related to groups (communities).
Finding Niche Groups
Users struggle to discover communities that align with their specific interests.
A Place To Share
Users want a space to connect, discuss shared interests, and exchange knowledge about hobbies, topics, or activities.
Users Seek Collaboration
Many users feel disconnected and lack opportunities for collaboration and support.
Low Interaction
Besides live streaming and social feeds, users feel the app doesn’t effectively encourage active participation in community discussions.
Limited User Contributions
Current platform don’t effectively encourage users to generate and share content.
Solutions
With the problems identified, we've established the goals we need to achieve for launching the “Communities” feature in Hello Pal.
Create Groups
Develop a straightforward process for users to form and join communities.
Integrate the Feature
Find the best way to incorporate “Communities” into the Hello Pal app.
Manage Communities
Establish guidelines and tools for effective group management.
Posting Options
Enable users to easily share posts and images within their communities.

Encourage more user interaction
Foster greater user interaction and connection among members.
Create a vibrant environment
Cultivate a lively and inviting app environment that encourages participation.
Increase overall engagement
Boost overall engagement through interactive elements and activities.
Design Process
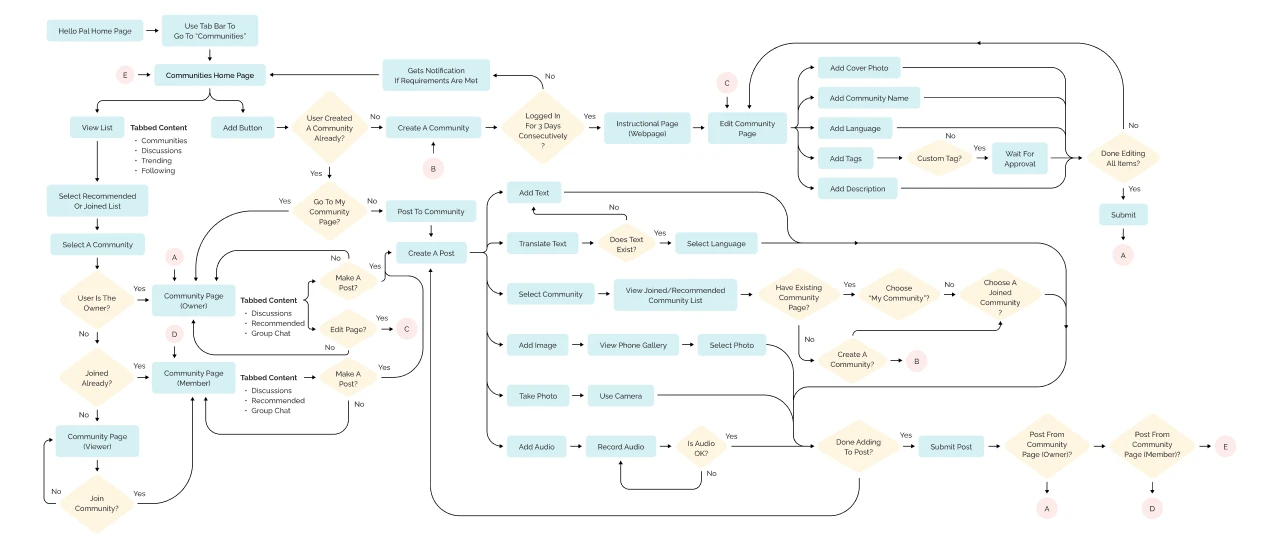
User Flow
After reviewing the project brief, I began creating the user flow in Figma to outline the “Communities” feature.

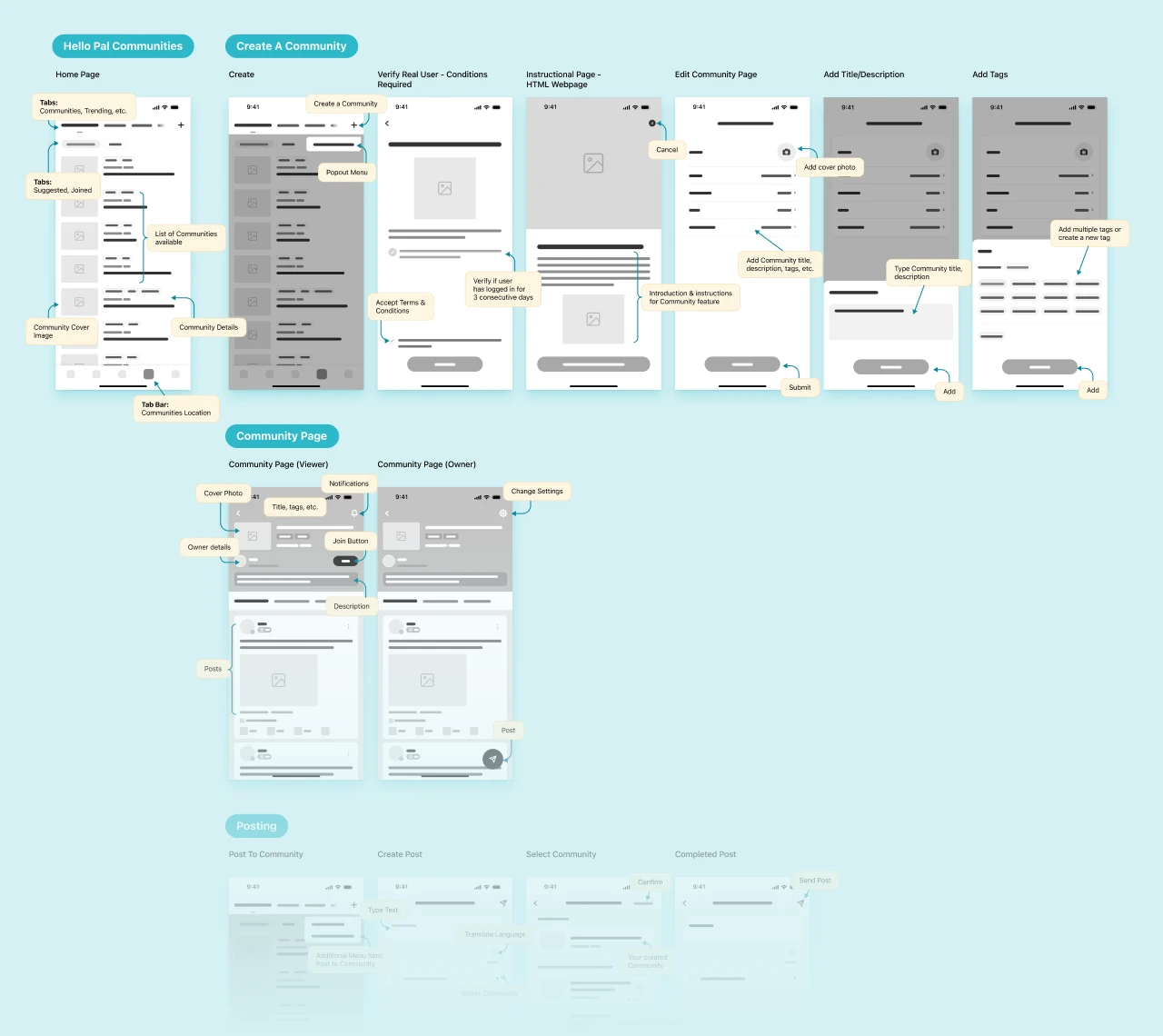
Wireframes
Next, I created low-fidelity wireframes based on the user flow to outline the basic layout of each app screen.

Prototypes
Using the wireframes as a guide, I developed detailed prototypes for each screen to thoroughly test the navigation and functionality, adding more screens as needed.

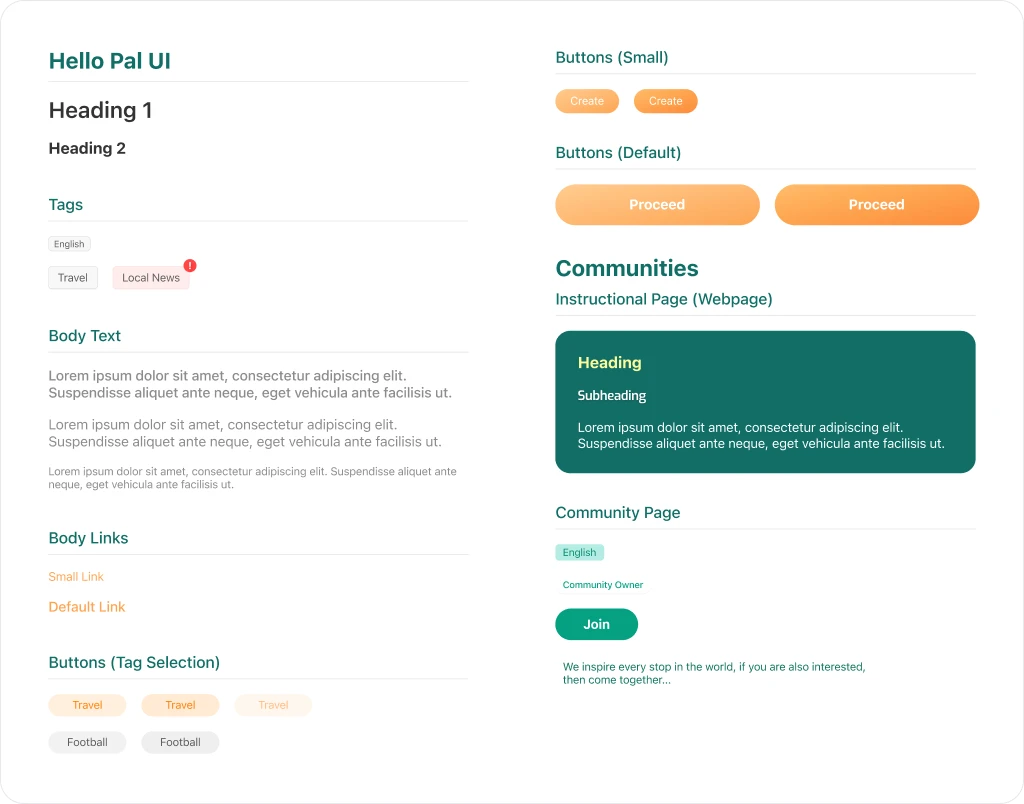
Visual Design
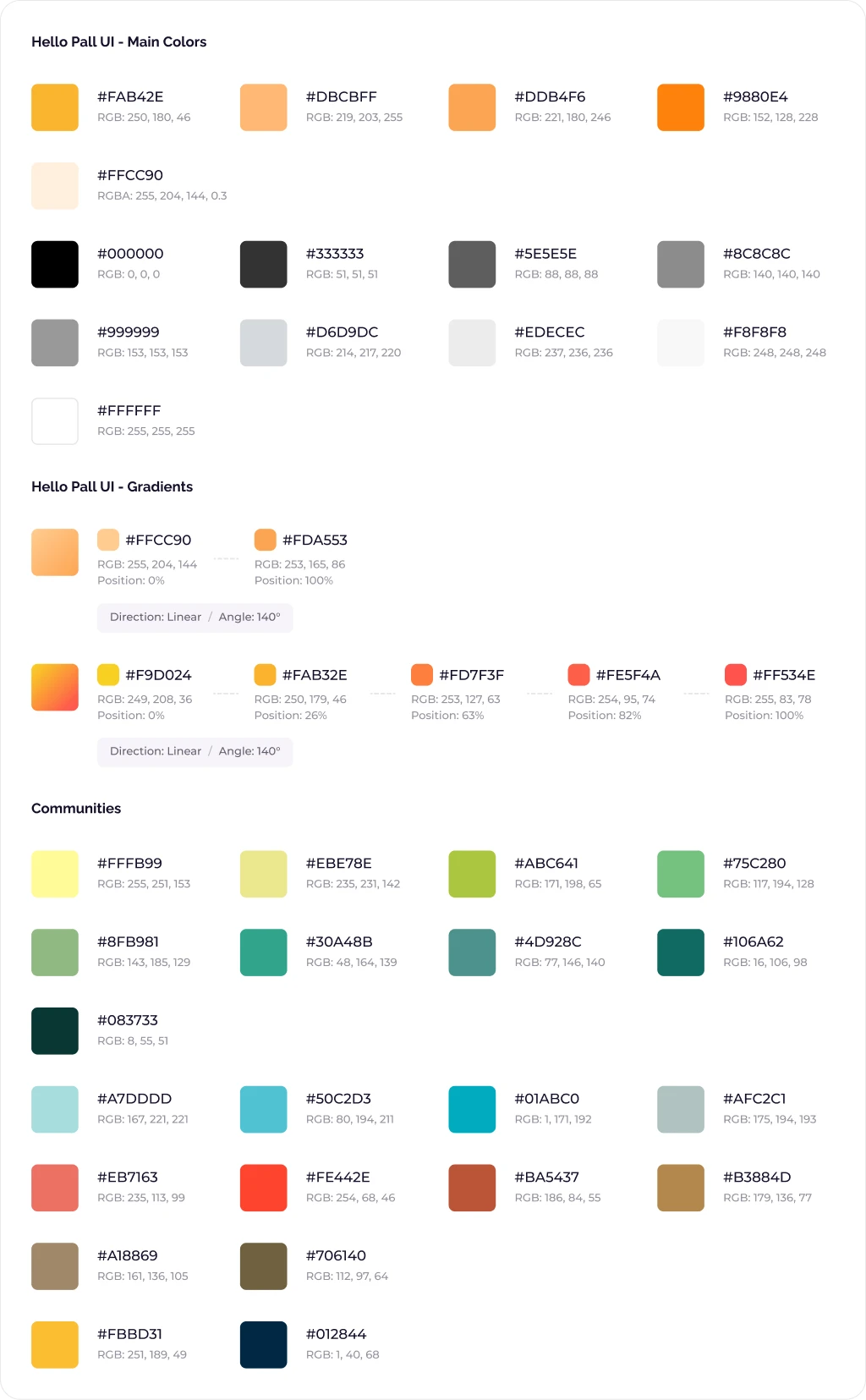
I selected a vibrant color palette for the Communities feature while keeping some screens in line with the Hello Pal UI styles for better integration with the app.
I envisioned “Communities” as a group of people sharing stories and enjoying time together in a park, and I aimed to capture that feeling in my design.
Colors
Consistently applied across the website for text, headings, backgrounds, hyperlinks, and buttons.

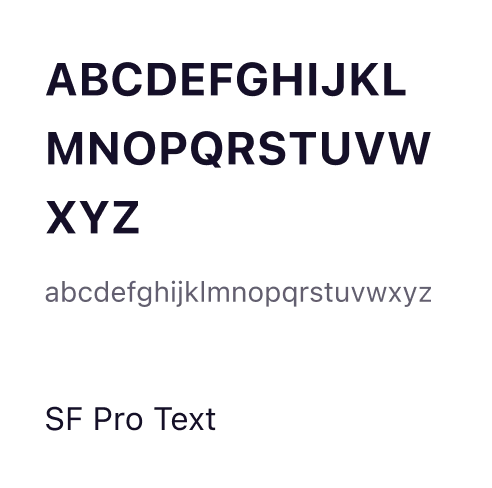
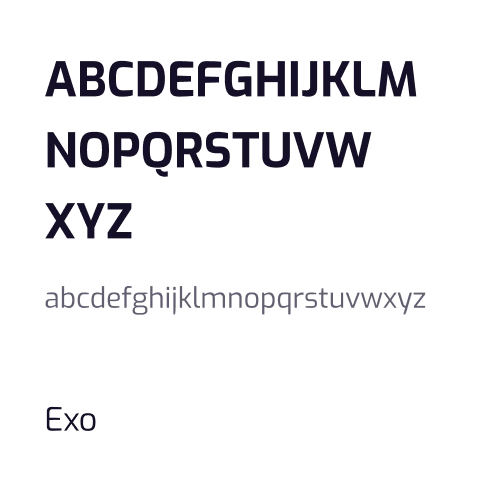
Fonts
SF Pro Text
Utilized for English headings, titles, body text, labels, descriptions and other content.

Exo
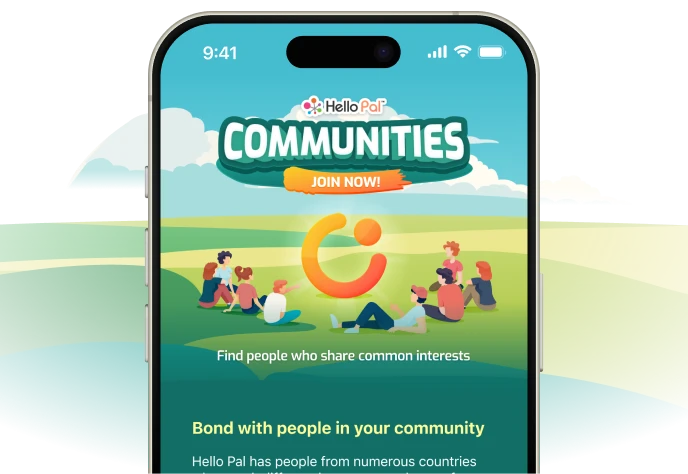
Used in “Instructional Page” for hero banner graphic and in-app webpage.


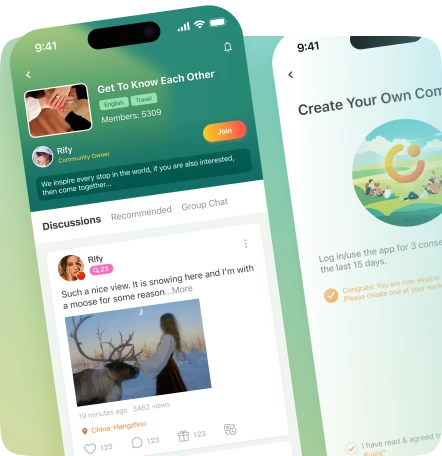
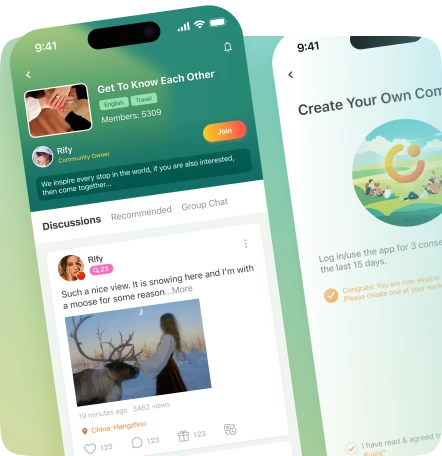
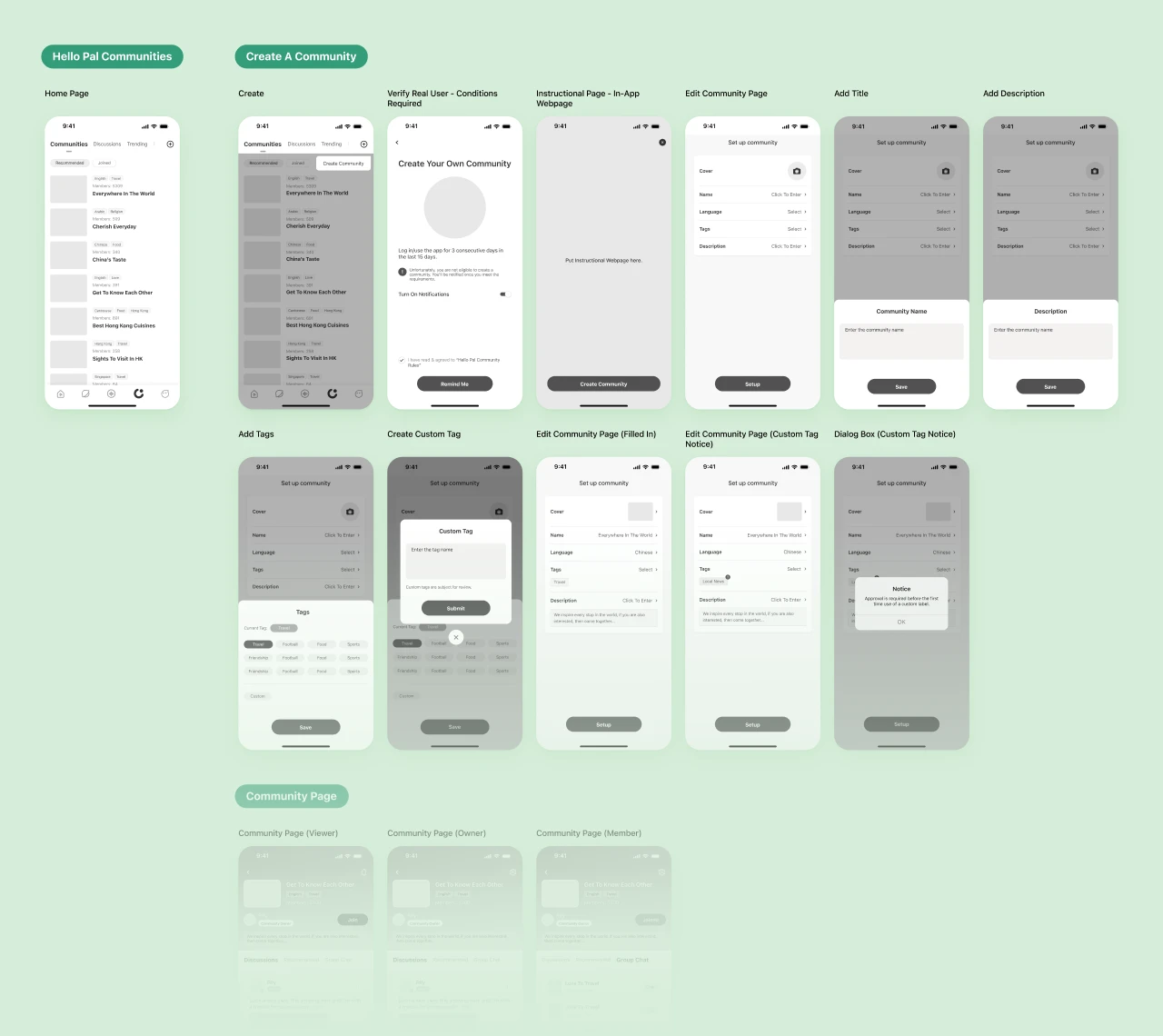
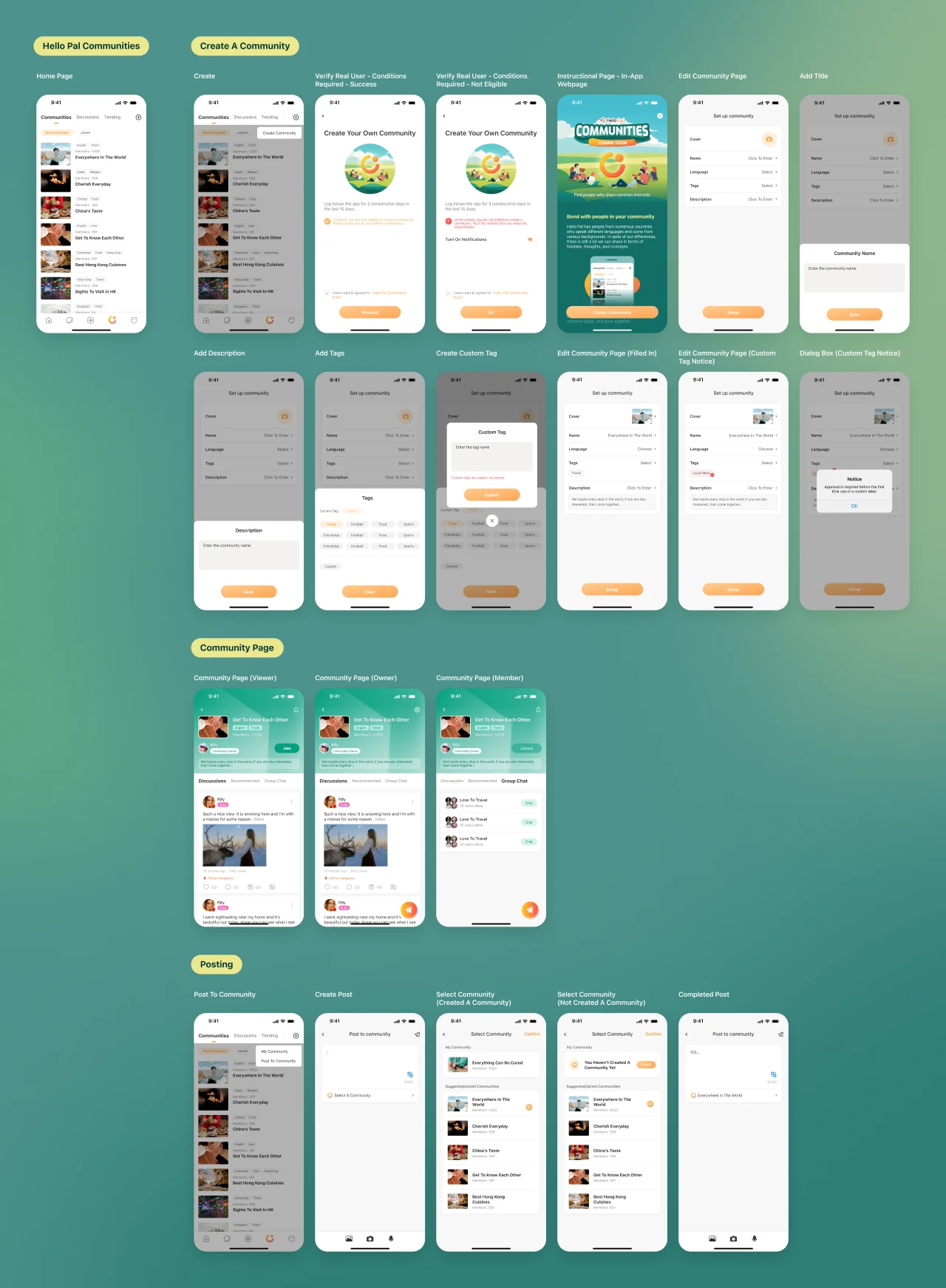
High Fidelity Screens
Using the in-depth prototypes as a guide, I created the high-fidelity screens with the color palette and theme I designed. Through trial and error, I visualized each screen while ensuring it aligns with the overall UI of the Hello Pal design language.

Feedback and Iteration
After finishing the UI designs, I shared the prototypes with stakeholders to get their thoughts on usability. Overall, the response was positive, especially for the Instructional Page design, but they requested some changes on other app screens.
I made several design iterations based on the feedback from the team and added extra app screens to help the developers understand how some processes work.
Adjust Colors: Use “Instructional Page” colors to unify Community Page.
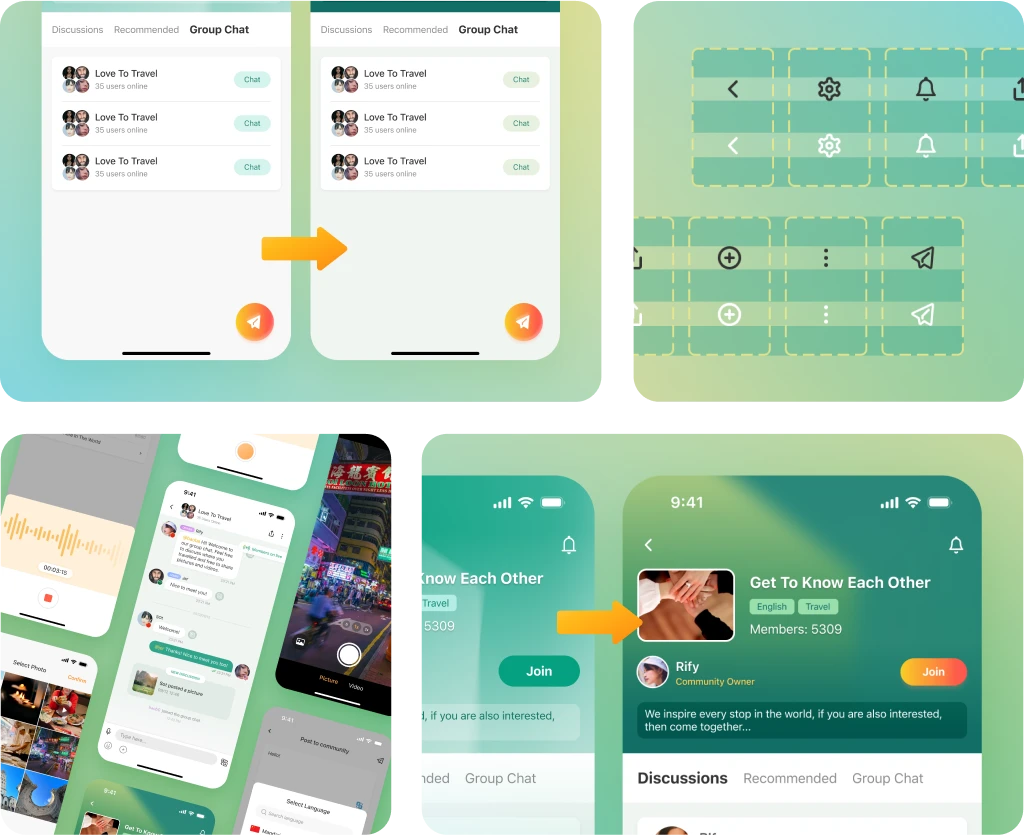
Community Page: Changed background of top section.
Icon Sizes: Some navigation icons needed resizing due to inconsistent sizing.
Additional App Screens: Created more app screens to clarify functions and processes.

Final Design
With all the iterations and feedback taken into account, I proceeded to finalize all screens to prepare for the next stage of our process.

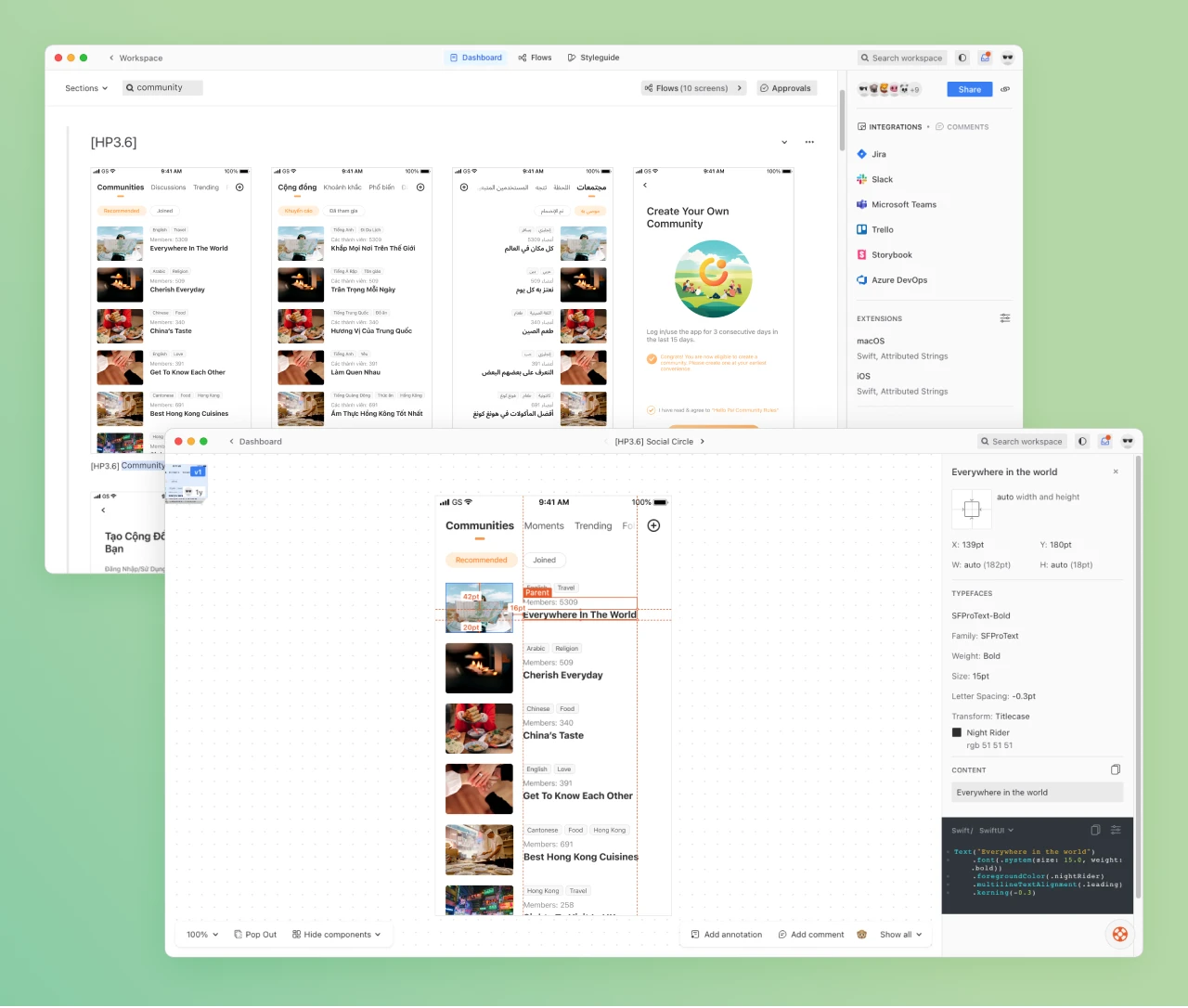
Handoff to Developers
Once we received approval from all stakeholders, our Product Manager gave me the go-ahead to prepare for the handoff to developers.
All app screens were prepared, with adjustments made based on the developers' needs.
The project was uploaded to Zeplin for detailed design specifications and assets.
Additional assets, such as backgrounds and graphics, were exported in high resolution to allow developers to adjust them as needed.

Front-End Development
In-App Instructional Webpage
Our team decided that I would create a simple webpage in the app to welcome new users to the Communities feature and outline the ground rules for starting a new community.
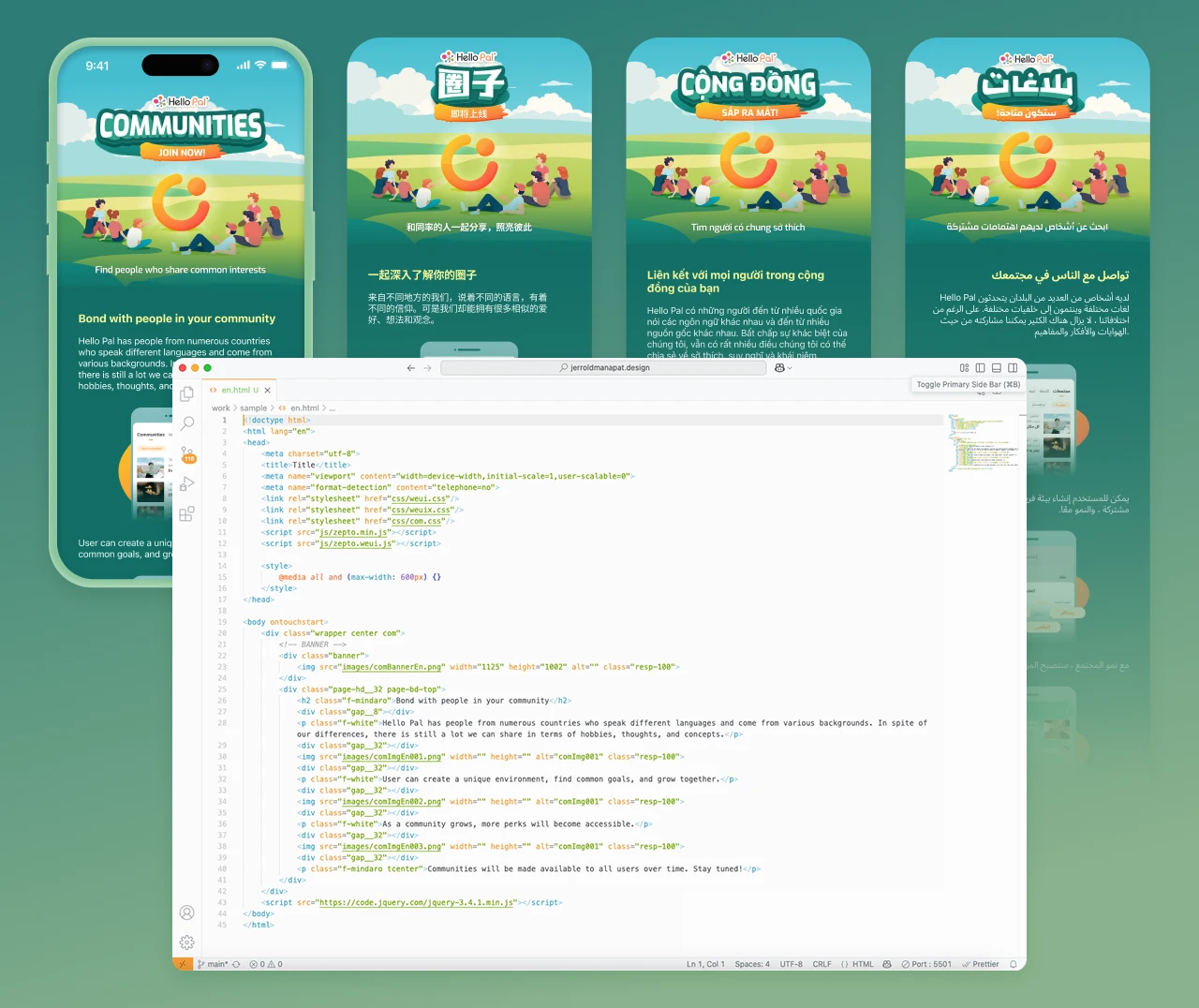
Multiple Languages Required
I needed to create four versions of the webpage to support the main languages spoken by our users: English, Simplified Mandarin, Vietnamese, and Arabic.
Using the WeUI Framework
We use the WeUI framework at our company to quickly build in-app webpages. It also makes it easier for developers to add features later since they're familiar with it.
User Feedback

Overall, the user response was very positive. While it wasn’t my role to gather direct feedback from users, our Product Manager shared with me some highlights.
Communities was easy to use and intuitive.
Location of the feature within the app was clear.
Feature has increased engagement and retention.
There are plans for some improvements later, and this feedback is a great sign for the app's direction.


Conclusion

Challenges Faced
The major challenge was integrating the “Communities” feature into the app without compromising the Hello Pal UI design style. This was addressed by implementing a clean, minimalist approach to the design.
If I could do it again, I’d start with the Instructional Webpage before the app screens for Communities. This would have prevented design inconsistencies, saving time on redoing screens.
Reflection
Reflecting on the "Communities" feature project, I’m thrilled with the positive user feedback. It’s rewarding to see that users found the feature intuitive and accessible, contributing to increased engagement.
As the app moves forward, I’m excited to see how further improvements will enhance the user experience even more!